互联网 API 文档界已经卷成这样了吗? 如何优雅的生成接口文档?

本文是关于接口文档生成-生成接口文档的。
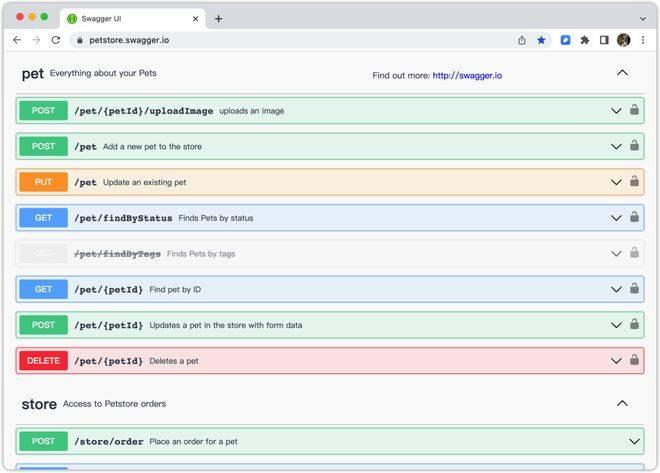
事情是这样的:今天我们公司的后端说他接口写完了,并分享了一个接口文档给我。用的就是 Swagger UI 自动生成的那种接口文档,就像这种:

这种 Swagger 文档我每次看着就头大,毛病多多:
查看多级模型时要一级级点开
在接口数量变多的时候非常难用,连分类菜单都没有
提交参数为 JSON 的时候不能格式化
参数出错的时候查找麻烦
返回结果不能折叠,长得没法看
时间比较紧急,我就按照他给的文档里的参数与响应数据,写到了我的前端页面上,前端这边简单自测了一下就匆匆上线了。
上线完当晚就炸了。。

页面上各种接口报错:
参数不存在
参数类型错误
接口不存在(是因为接口写错了)
老大马上过来找我俩,但是前后端各执一词:
前端:我吊你,怎么你分享的接口这么多错误?
后端:我吊你,你用之前不会测一测接口正不正常?
前端:我为什么要测?你开发的接口,你自己不测好?
后端:我怎么知道你要用什么样的数据!你要是稍微测一下接口,能有这么多事?

归根结底是个成本问题
这时候老大很冷静,阻止了我们的吵架。

老大分析了一下这次事故的主要原因:
1、后端马虎了,一些接口没有写对,也忘记调试了
2、时间紧,前端没来得及完全测接口
然后老大说,这归根结底是个成本问题。要是前后端测接口都特别简单方便,你们这个问题就不存在了嘛!
你们现在用的在线接口文档,功能几乎为零。应该选一个功能更加强大的在线接口文档工具,直接在线就把接口调了,你们是不是就不会出这些问题了。
这个工具应该具备以下功能:
调试功能,前端能很方便地调试接口数据
代码生成功能,这样前端可以少写点代码,提高效率同时也提高了准确性
接口同步功能,接口文档一定要是最新的代码信息
我们纷纷点头,是啊是啊。

老大说,我最近试了一款工具,就可以零成本地解决你们这些问题!
然后他给我们看了一个神仙文档。
就是这个!!⬇️⬇️⬇️

为什么说它神仙呢?因为它满身都是牛逼到不行的特性,比平常见到那些 API 文档不知道高到哪里去了。

在线调试
这个文档是用 Apifox 做的,我之前有试用过这个工具,完全免费不限功能的,没想到最近又有这么多厉害的新功能出来了。
点击文档右上角的运行按钮,就会出现“在线运行”的模块

这个界面上就能直接调试接口了!直接 1. 填参数,2. 选环境,3. 点发送,接口请求就发出去了!下面就有返回结果!根本用不着 Postman!更不用把 API 照着抄一遍!

我心想,如果当时上线之前,用的是 Apifox 的话,那简直是不会出现事故:
参数不存在?我在线调试后获得数据了,通过比对我知道哪个参数不存在
参数类型错误?同样的,在线调试之后,通过比对,我知道哪个参数的类型是错的
接口不存在(是因为接口写错了)?调试的时候就报接口不存在了,第一时间找后端~

自动生成
我跟老大说,这个功能看起来是很强大啊。可是要是上线时间紧,谁有功夫去搞这么个接口文档啊,配置起来应该很麻烦吧?
老大邪魅一笑。

他说,这个文档,是自!动!生!成!的!
只要把 Swagger 的 URL 填到 Apifox 里面去,Apifox 就会自动导入 API 定义,然后就能生成这个好用的文档!
后端随便改代码,前端随时可以在线调试!

而且,还可以导入多个来源的 Swagger!一套接口文档来自多个不同的后端项目也没问题!

生成请求代码
后端说,不就是一个在线调试接口吗,也没有到神仙的地步嘛。
老大说,你还是太年轻。

在这个在线文档页面上,还有一行熟悉的 icon。这是什么呢?

自!动!生!成!代!码!
点击对应的语言,就能直接生成请求的代码!???
我选择了 JavaScript 之后,居然还提供了 Fetch、Axios、Jquery 等等请求方式的代码???

我直接 copy 一下代码,粘进代码里就能用???
一个在线文档,卷成这样至于嘛???

生成模型代码
老大说,别急,还没完。

API 文档嘛,都会有个“返回响应”的模块,就是告诉你后端吐出来的数据是什么类型什么长度等等。前端再写个数据结构把这些数据接着,然后放进页面里去。
在这个神仙文档里呢,“返回响应”里也有个“生成代码”。

我点了一下,就弹出了这个框:

左边还可以选择你生成代码的配置,包括:编程语言、命名风格、校验开启等等。
我看了看,Java,C,C++,JS,Swift,Go,Python,TypeScript……基本上我知道的语言全都有。
怎么着?返回数据结构的代码也不用写了?复制一下粘过去就行了?
我默默翻了翻它自动生成的代码,又关上了。
我感觉我自己写的 Java 代码还没它自动生成写的好。

云端 Mock
我说老大,我明白了。我这就去下载 Apifox,下个迭代我就用这个在线文档。哦不,下个迭代我就逼后端用这个在线文档。
老大说,急什么。等我说完。你知道云端 Mock 吗?
我说,云嘛,神仙都是要驾云的,这很正常。
老大说你正常一点。云端 Mock,就是在 API 文档页面上就直接实现 Mock 服务,虚拟一个服务端出来。
我:???

老大说,比如,我们要请求一个银行的 API,银行肯定不会让你随便请求啊,都是要验证身份限制次数的。用这个 Apifox 呢,你就可以直接在接口文档上请求 Mock 数据了,也不会限制你的次数,也不会收你的钱。
我说老大,咱们是不是跳得有点快。你驾云我跟不上的。
老大说没有啊,我们不是在聊这个在线文档的特性嘛。你看,这里有测试环境、正式环境和云端 Mock 环境,你只要切换到云端 Mock 环境,请求就会发给 Mock 服务器了,跟正式环境调试一样一样的。

我:!!!!!
还可以这样??
老大又用浏览器打开了这个 URL(https://mock.apifox.cn/m1/1035644-0-default/users/2),说你看,直接访问 URL 就能获取到 Mock 数据了,你们前端用起来是不是很爽?

我猛点头。

这个时候,后端说,那是不是我们直接把常用的那些第三方 API 都做成这种能云端 Mock 的 API 文档,然后开发就都能直接调试第三方接口了?连 Mock 服务器都不用架?
我:

API Hub
老大说,你们啊,too young too simple,sometimes naive.
给你们看个东西。

这个,叫做 API Hub。

在 Apifox 里面,已经把这些最常用的第三方 API 都做好了!即时通讯的,电商的,查快递的,项目管理的,统统都有!每一个都可以在线运行!生成代码!也可以克隆到自己的项目里,然后用云端 Mock!

企业微信的 API 文档,可以在线运行
老大说,人家都把接口文档公开出来了,你们也好好学学人家大厂的接口是怎么设计的。咱们公司有接口要公开出去的话,也可以发布到这个 API Hub。

老大说,好了,我说完了。你们都听懂了吗?
我说,懂了,明天就去跟后端对线。

后端说,等什么明天!我现在就要!
老大说,哦对了,我看他们官方还有预告,后续会支持更强大的文档功能,包括自定义域名、自定义导航、多主题样式选择、自定义 css、自定义页面等等这些,你们都要关注一下。
Apifox
最后,老大语重心长地说,年轻人啊,还是要多学学先进技术和工具。
Apifox = Postman + Swagger + Mock + JMeter。集接口文档工具、接口 Mock 工具、接口自动化测试工具、接口调试工具于一体,提升 10 倍研发效率。

在这些核心功能之外,Apifox 还提供了大量创新的围绕 API 的扩展特性,适合各种规模的开发团队使用。

要是使用过程中有问题的话,还可以加入 Apifox 用户群提问和学习。
在应用开发过程中经常需要对其他应用或者客户端提供 RESTful API 接口,尤其是在版本快速迭代的开发过程中,修改接口的同时还需要同步修改对应的接口文档,这使我们总是做着重复的工作,并且如果忘记修改接口文档,就可能造成不必要的麻烦。
为了解决这些问题,Swagger 就孕育而生了,那让我们先简单了解下。
Swagger 简介
Swagger 是一个规范和完整的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务。
总体目标是使客户端和文件系统作为服务器,以同样的速度来更新。文件的方法、参数和模型紧密集成到服务器端的代码中,允许 API 始终保持同步。
下面我们在 Spring Boot 中集成 Swagger 来构建强大的接口文档。
Spring Boot 集成 Swagger
Spring Boot 集成 Swagger 主要分为以下三步:
加入 Swagger 依赖
加入 Swagger 文档配置
使用 Swagger 注解编写 API 文档
加入依赖
首先创建一个项目,在项目中加入 Swagger 依赖,项目依赖如下所示:
加入配置
接下来在 config 包下创建一个 Swagger 配置类 Swagger2Configuration,在配置类上加入注解 @EnableSwagger2,表明开启 Swagger,注入一个 Docket 类来配置一些 API 相关信息,apiInfo() 方法内定义了几个文档信息,代码如下:
列举其中几个文档信息说明下:
title:接口文档的标题
description:接口文档的详细描述
termsOfServiceUrl:一般用于存放公司的地址
version:API 文档的版本号
contact:维护人、维护人 URL 以及 email
license:许可证
licenseUrl:许可证 URL
编写 API 文档
在 domain 包下创建一个 User 实体类,使用 @ApiModel 注解表明这是一个 Swagger 返回的实体,@ApiModelProperty 注解表明几个实体的属性,代码如下(其中 getter/setter 省略不显示):
最后,在 controller 包下创建一个 UserController 类,提供用户 API 接口(未使用数据库),代码如下:
启动项目,访问 http://localhost:8080/swagger-ui.html,可以看到我们定义的文档已经在 Swagger 页面上显示了,如下图所示:
到此为止,我们就完成了 Spring Boot 与 Swagger 的集成。
同时 Swagger 除了接口文档功能外,还提供了接口调试功能,以创建用户接口为例,单击创建用户接口,可以看到接口定义的参数、返回值、响应码等,单击 Try it out 按钮,然后点击 Execute 就可以发起调用请求、创建用户,如下图所示:
注解介绍
由于 Swagger 2 提供了非常多的注解供开发使用,这里列举一些比较常用的注解。
@Api
@Api 用在接口文档资源类上,用于标记当前类为 Swagger 的文档资源,其中含有几个常用属性:
value:定义当前接口文档的名称。
description:用于定义当前接口文档的介绍。
tag:可以使用多个名称来定义文档,但若同时存在 tag 属性和 value 属性,则 value 属性会失效。
hidden:如果值为 true,就会隐藏文档。
@ApiOperation
@ApiOperation 用在接口文档的方法上,主要用来注解接口,其中包含几个常用属性:
value:对API的简短描述。
note:API的有关细节描述。
esponse:接口的返回类型(注意:这里不是返回实际响应,而是返回对象的实际结果)。
hidden:如果值为 true,就会在文档中隐藏。
@ApiResponse、@ApiResponses
@ApiResponses 和 @ApiResponse 二者配合使用返回 HTTP 状态码。@ApiResponses 的 value 值是 @ApiResponse 的集合,多个 @ApiResponse 用逗号分隔,其中 @ApiResponse 包含的属性如下:
code:HTTP状态码。
message:HTTP状态信息。
responseHeaders:HTTP 响应头。
@ApiParam
@ApiParam 用于方法的参数,其中包含以下几个常用属性:
name:参数的名称。
value:参数值。
required:如果值为 true,就是必传字段。
defaultValue:参数的默认值。
type:参数的类型。
hidden:如果值为 true,就隐藏这个参数。
@ApiImplicitParam、@ApiImplicitParams
二者配合使用在 API 方法上,@ApiImplicitParams 的子集是 @ApiImplicitParam 注解,其中 @ApiImplicitParam 注解包含以下几个参数:
name:参数的名称。
value:参数值。
required:如果值为 true,就是必传字段。
defaultValue:参数的默认值。
dataType:数据的类型。
hidden:如果值为 true,就隐藏这个参数。
allowMultiple:是否允许重复。
@ResponseHeader
API 文档的响应头,如果需要设置响应头,就将 @ResponseHeader 设置到 @ApiResponse 的 responseHeaders 参数中。@ResponseHeader 提供了以下几个参数:
name:响应头名称。
description:响应头备注。
@ApiModel
设置 API 响应的实体类,用作 API 返回对象。@ApiModel 提供了以下几个参数:
value:实体类名称。
description:实体类描述。
subTypes:子类的类型。
@ApiModelProperty
设置 API 响应实体的属性,其中包含以下几个参数:
name:属性名称。
value:属性值。
notes:属性的注释。
dataType:数据的类型。
required:如果值为 true,就必须传入这个字段。
hidden:如果值为 true,就隐藏这个字段。
readOnly:如果值为 true,字段就是只读的。
allowEmptyValue:如果为 true,就允许为空值。
到此为止,我们就介绍完了 Swagger 提供的主要注解。
总结
Swagger 可以轻松地整合到 Spring Boot 中构建出强大的 RESTful API 文档,可以减少我们编写接口文档的工作量,同时接口的说明内容也整合入代码中,可以让我们在修改代码逻辑的同时方便的修改接口文档说明,另外 Swagger 也提供了页面测试功能来调试每个 RESTful API。
如果项目中还未使用,不防尝试一下,会发现效率会提升不少。
本文的完整代码在 https://github.com/wupeixuan/SpringBoot-Learn 的 interface-doc 目录下。
3 赞 踩 评论
分享
举报
大魔王Hacker 互联网算法工程师 优质科技领域创作者10-17 23:21 关注
很简单,我建议使用Swagger,一个很简单的接口文档生成器。Swagger是使用OpenAPI规范(OAS)开发API时使用最广泛的工具生态系统。Swagger包含开源和专业工具,几乎可以满足每种需求和用例。
Swagger UI是Swagger的一部分,它是一个开放源代码工具,可生成记录由Swagger规范生成的API的网页。这些API的UI呈现是用户友好的并且易于理解,所有逻辑复杂性都隐藏在屏幕后面。这使开发人员能够执行和监视他们发送的API请求以及收到的结果,从而使它成为开发人员,测试人员和最终用户了解他们正在测试的端点的好工具。
当您打开网页时,浏览器将从Web服务器加载网页,并触发对API服务器的请求以从数据库获取数据。SwaggerUI是从OpenAPI规范中定义的任何API自动生成的,可以在浏览器中查看。
将Swagger UI添加到您的API测试项目
假设要将Swagger UI添加到我们的项目中,您需要向pom.xml文件中再添加一个依赖项(如果尚未添加)。
然后,使用SwaggerUI转到URL:http:// : /swagger-
ui.html
使用Swagger UI测试您的API
我们还可以使用Swagger UI在线测试API。让我们看一个例子。我们将使用示例
http://petstore.swagger.io/
导入Swagger定义
我们要做的第一件事是将API平台导入Swagger UI,Swagger API平台可以是YAML或JSON格式。在这种情况下,我们将使用JSON。
将Swagger API网址放入空白字段,然后单击“ 浏览”按钮。这将列出以下所有端点。
认证方式
首次运行测试时,由于auth,标头或查询参数之类的HTTP请求要求,它们可能会失败。展开/ auth,单击“ 试用”按钮,然后输入您的帐户信息。
接下来,按执行按钮,它将响应失败或通过的结果。在这种情况下,它会通过结果返回响应代码200。
所以到此为止你已经完全知道如何使用Swagger,Swagger工具彻底改变了API的设计和构建方式。但是随着持续交付发展,并且期望开发人员提高他们交付的API的质量和可读性,对我们来说,需要一个简单的API测试和文档生成工具的需求已变得显而易见的事情~
优雅的接口文档,应该满足如下特性:
一、自动生成满足接口规范的文档
二、能够跟随代码实时更新
那么应该怎么办呢?
程序员是万能的,基本上有痛点,就会有解决方案。于是 Swagger 产生了。
简单来说,Swagger 是一套规范,只需要按照它的规范去定义接口以及接口相关信息,在通过Swagger衍生出来的一系列项目和工具,就可以做到生成各种格式的接口文档,生成多种语言的客户端和服务端的代码,以及在线接口调试页面等等。这样,如果按照新的开发模式,在开发新版本或者迭代版本的时候,只需要更新Swagger描述文件,就可以自动生成接口文档和客户端服务端代码,做到调用端代码、服务端代码以及接口文档的一致性。
多的不说,我们直接进入正题,如何在项目中引入swagger呢?
一、由于swagger是用于生成API文档,那么在生成环境中是不能让别人能够访问的,需要需要配置 new Docket(DocumentationType.SWAGGER_2).enable(isShow)。
对于isShow属性,我们可以在application.yml配置文件进行相关设定,true表示显示,false不是不展示。
applicaion.yml 文件配置:
config: swaggerConfig: #是否展示swagger,true表示展示。生产环境中需要置为false,避免暴露接口 isShow: true
二、配置文件中,我配置了groupName()属性,这是为了在微服务模式下,模块太多,便于分类展示(具体可以看下面的截图展示)。只保留一个Docket也是可以的。
、访问地址
http://$:$/项目访问地址名称/swagger-ui.html
那么访问接口文档的路径为:
http://localhost:8070/swaggerTest/swagger-ui.html
、截图展示
一、初始界面
二、 配置了多个groupName()属性,展示如下
三、接口详情
具体可以直接运行最前文的 github 项目,查看即可。
回到顶部
4、增强版工具-swagger-bootstrap-ui
swagger-bootstrap-ui 是 springfox-swagger的增强UI实现,为Java开发者在使用Swagger的时候,能拥有一份简洁、强大的接口文档体验
这个项目的地址:https://github.com/xiaoymin/swagger-bootstrap-ui
作者对于这个项目的描述已经很清楚了。
、用法
在用法上,和前面普通版工具一样,只需要将jar包 springfox-swagger-ui 替换成 swagger-bootstrap-ui 即可。
、访问路径
http://$:$/项目访问地址名称/doc.html
、截图展示
、生成接口文档 md
回到顶部
5、总结
大家在使用过程中,直接用增强版工具 swagger-bootstrap-ui 就可以了!
14 赞 踩 3评论
分享
举报
路飞写代码 南大通用数据技术股份有限公司数据库架构师 优质科技领域创作者05-13 16:34 关注
后端接口文档
首先从后端来说,目前使用比较广泛的就是Swagger,可以说是大部分后端开发者首选的接口文档生产工具,对于生产的接口描述详尽,清晰,甚至可以通过接口文档服务来验证接口!
那么其配置来说也相对的简单易用,这也是其为什么受到了众多后端开发者喜爱的原因,当然了Swagger不仅仅支持java,还支持多种语言,而且目前主流的语音对于Swagger的支持也已经做的非常好了!
前端接口文档
那么对于前端来说,因为笔者就是一名从业7年的前端工程师,那么前端的接口文档,笔者还是比较喜欢一款工具的叫docsify,这款文档是一款直接MarkDown语法进行生成文档,而且目前所有知名的前端框架采用的文档大部分也都是通过docsify工具进行生成!
那么这款工具的好处就是你编写的MarkDown语法可以在任何markdown语法浏览工具上进行识别,同时markdown语法也是比较简单,减小了额外学习语法的负担,是一款非常不错的工具,笔者在这里也强烈建议前端从业者可以尝试一下这个工具。
以上就是笔者分享的两款目前主流的接口文档工具,个人感觉生成的文档都是比较优雅和易懂的,而且排版布局都是非常良好。
我是路飞写代码,欢迎关注我,一切分享知识,共同进步,欢迎留言!
12 赞 踩 3评论
分享
举报
一只笨猫 优质科技领域创作者05-16 13:30 关注
我们知道在项目开发阶段,接口文档基本上是必备产物了,一般由后端开发人员提供,作为和前端人员进行前后端接口联调的桥梁,或者与别的项目模块进行交互提供指导等等,接口文档的准确性,实时性,详细与否等,都会极大的影响前面的操作。那么如何才能优雅的生成接口文档呢?
其实对于做开发的大多数人来说,多多少少都听过swagger,它是一个较为流行的接口文档管理工具,使用起来非常方便。所以大多数人都会使用swagger来生成接口文档,但是今天我要介绍另外一种生成接口文档的方式。通过swagger插件(如jar包)解析编写了接口注解的java代码, 而后通过生成的swagger.json文件解析出接口信息并导入接口文档管理工具yapi(yapi是去哪儿的大前端团队开发,基于react+antd的一套接口文档管理工具)。具体操作步骤如下:
编写注解
图中的@POST, @ApiResponses, @Path等意思都很明显,因为我的java只有一点点语法基础, 所以理解可能有点出入, 我这里简单理解为注释的意思。如有不对求指教。
这个类里面, 有user和login属性, 分别给属性加了类似这样的注解
通过注解生成swagger.json
解决好pom文件的依赖后。在项目目录执行:mvn clean compile
导入yapi
yapi是去哪儿的大前端团队开发,基于react+antd的一套接口文档管理工具,可以自己下载体验下,真心不错。至于不需要yapi, 钟爱原生swagger的童鞋, 也可以直接将swagger.json放入你的本地swaggerUI中查看接口文档。
当然这种方法有个缺点就是开发需要在每个model的类加上注解, 写每一个接口也需要注解,这里只是提供另外一种生成接口的思路。
关于如何优雅的生成接口文档,我觉得在于“优雅”二字,那么要怎么做到“优雅”?
要能够解决以下问题:
相信无论是前端开发还是后端开发,都有被接口文档折磨的经历;前端经常抱怨后端给的接口文档与实际情况不一致,后端觉得编写和维护接口文档太耗时间,经常来不及更新;
前后端联调,因为前端输入数据的不符合,耗费大量时间和精力解决这个问题,结果只是因为数据问题,白白浪费了时间
解决方案
1.如果项目启动阶段,就已经搭好了后台框架,那可以直接编写服务端代码(即controller及其入参出参对象),然后通过Springfox-swagger 生成swagger json描述文件
如果项目启动阶段并没有相关后台框架,而前端对接口文档追得紧,那就建议先编写swagger描述文件,通过该描述文件生成接口文档。后续后台框架搭好了,也可以生成相关的服务端代码。
2.项目迭代阶段事情就简单很多了。后续后台人员,无需关注Swagger描述文件和接口文档,有需求变更导致接口变化,直接写代码就好了。把调用层的代码做个修改,然后生成新的描述文件和接口文档后,给到前端即可。真正做到了一劳永逸
以上1和2两个方案能够做到代码和接口文档的一致性,服务端开发再也不用花费精力去维护接口文档。
3.通过适当地在代码中加入swagger的注解,可以让你的接口文档描述信息更加详细
如下相关代码示例及效果图:
4.在提供接口文档的同时,把所有接口的模拟请求响应数据也提供给前端
如下是请求参数对象的模拟数据:
模拟请求数据报文效果图:
如下是响应模拟数据:
响应模拟数据报文效果图:
以上3和4两个方案将会提高前端的开发效率,减少许多发生在联调时候才会发生的问题。
对于前后端来说,都能够提供方便,就是一篇好的“优雅”的接口文档!!
今天我需要把之前写的接口整理成文档,老大给了意见用swagger搞,我像发现新大陆一样的兴奋,迫不及待得去“占有”它。
Swagger很容易上手,我花了十几分钟就搞定了。正好接着之前的如何优雅的格式化接口,这里再说一下SpringBoot整合Swagger的简单过程吧
Swagger介绍
每每get新的技能想分享的时候,按照套路来讲,需要有一个版块将该技能的“前世今生”介绍个遍,但就我接触到完成配置不超过半小时,我觉得让我完完整整的介绍有点太虚了,所以,最好的介绍就是下面的官网
http://swagger.io/
http://swagger.io/irc/ 这个是实时聊天室,刚刚和老外沟通了一番“how are you?fine thk you.and you?”
https://github.com/swagger-api/swagger-core/wiki/Annotations#apimodel 这个是一些注解的api
Swagger有三个模块
Swagger Editor
Swagger UI
Swagger Codegen
我使用的是Swagger UI,我个人的理解就是“使用Swagger相关的注解并启动服务后,就可以在对应的页面查看API并测试”,先看一下最终的界面
接口描述、参数类型、返回示例在线调试都给你搞定了。你还在犹豫什么,赶快checkou代码,试一试吧

今天周一,说点有用的。
很多前端小白都喜欢刷掘金看面经分享,或者观摩大佬的技术文学东西,这种零敲碎打的知识点,很难帮你组建起一套完成的技术体系。
有一说一,对于大多数前端er来说,一直面临的问题,是从未进行过前端技术的系统学习。
我真的见到不少具有多年从业经验的前端哥们,仍然会在看到一些用法时惊呼:“还可以这样!”
在我看来,这些用法都是一些基础的不能再基础的知识点,但是他们却浑然不知。如果深入进去了解,你会发现,表面上看他们可能是一时忘记了,或者之前没注意,但实际上是他们对于前端的知识体系和底层原理没有真正系统地理解。
那么,前端究竟怎么学?这是一个老生常谈的问题,今天,我索性再来说一遍,同时跟大家聊一聊我的前端学习路线和方法。
学习路径与学习方法
首先是 0 基础入门的同学,你可以读几本经典的前端教材,比如《JavaScript 高级程序设计》、《精通 CSS》等书籍,去阅读一些参考性质的网站也是不错的选项,比如 MDN 。
如果你至少已经有了一年以上的工作经验,希望在技术上有一定突破,我想和你谈两个前端学习方法。
方法一:建立知识架构
建立自己的知识架构,并且在这个架构上,不断地进行优化。
什么叫做知识架构?我们可以把它理解为知识的“目录”或者索引,它能够帮助我们把零散的知识组织起来,也能够帮助我们发现一些知识上的盲区。当然,知识的架构是有优劣之分的,最重要的就是逻辑性和完备性。
我们来思考一个问题,如果我们要给 JavaScript 知识做一个顶层目录,该怎么做呢?
如果我们把一些特别流行的术语和问题,拼凑起来,可能会变成这样:
类型转换;this 指针;闭包;作用域链;原型链;……
这其实不是我们想要的结果,因为这些知识点之间,没有任何逻辑关系。它们既不是并列关系,又不是递进关系,合在一起,也就没有任何意义。这样的知识架构,无法帮助我们去发现问题和理解问题。
如果让我来做,我会这样划分:
文法;语义;运行时。
为什么这样分呢,因为对于任何计算机语言来说,必定是“用规定的文法,去表达特定语义,最终操作运行时的”一个过程。这样,JavaScript 的任何知识都不会出现在这个范围之外,这是知识架构的完备性。
我们再往下细分一个层级,就变成了这个样子:
文法词法语法语义运行时类型执行过程
我来解释一下这个划分。
文法可以分成词法和语法,这来自编译原理的划分,同样是完备的。语义则跟语法具有一一对应关系,这里暂时不区分。
对于运行时部分,这个划分保持了完备性,我们都知道:程序 = 算法 + 数据结构,那么,对运行时来说,类型就是数据结构,执行过程就是算法。
当我们再往下细分的时候,就会看到熟悉的概念了,词法中有各种直接量、关键字、运算符,语法和语义则是表达式、语句、函数、对象、模块,类型则包含了对象、数字、字符串等。
这样逐层向下细分,知识框架就初见端倪了。在顶层和大结构上,我们通过逻辑来保持完备性。
如果继续往下,就需要一些技巧了,我们可以寻找一些线索。
比如在 JavaScript 标准中,有完整的文法定义,它是具有完备性的,所以我们可以根据它来完成,我们还可以根据语法去建立语义的知识架构。实际上,因为 JavaScript 有一份统一的标准,所以相对来说不太困难。
如果是浏览器中的 API,那就困难了,它们分布在 w3c 的各种标准当中,非常难找。但是我们要想找到一些具有完备性的线索,也不是没有办法。我喜欢的一个办法,就是用实际的代码去找:for in 遍历 window 的属性,再去找它的内容。
我想,学习的过程,实际上就是知识架构不断进化的过程,通过知识架构的自然延伸,我们可以更轻松地记忆一些原本难以记住的点,还可以发现被忽视的知识盲点。
方法二:追本溯源
有一些知识,背后有一个很大的体系,例如,我们对比一下 CSS 里面的两个属性:
opacity;display。
虽然都是“属性”,但是它们背后的知识量完全不同,opacity 是个非常单纯的数值,表达的意思也很清楚,而 display 的每一个取值背后都是一个不同的布局体系。我们要讲清楚 display,就必须关注正常流(Normal Flow)、关注弹性布局系统以及 grid 这些内容。
还有一些知识,涉及的概念本身经历了各种变迁,变得非常复杂和有争议性,比如 MVC,从 1979 年至今,概念变化非常大,MVC 的定义几乎已经成了一段公案,我曾经截取了 MVC 原始论文、MVP 原始论文、微软 MSDN、Apple 开发者文档,这些内容里面,MVC 画的图、箭头和解释都完全不同。
这种时候,就是我们做一些考古工作的时候了。追本溯源,其实就是关注技术提出的背景,关注原始的论文或者文章,关注作者说的话。
操作起来也非常简单:翻翻资料(一般 wiki 上就有)找找历史上的文章和人物,再顺藤摸瓜翻出来历史资料就可以了,如果翻出来的是历史人物(幸亏互联网的历史不算悠久),你也可以试着发封邮件问问。
这个过程,可以帮助我们理解一些看上去不合理的东西,有时候还可以收获一些趣闻,比如 JavaScript 之父 Brendan Eich 曾经在 Wikipedia 的讨论页上解释 JavaScript 最初想设计一个带有 prototype 的 scheme,结果受到管理层命令把它弄成像 Java 的样子(如果你再挖的深一点,甚至能找到他对某位“尖头老板”的吐槽)。
根据这么一句话,我们再去看看 scheme,看看 Java,再看看一些别的基于原型的语言,我们就可以理解为什么 JavaScript 是现在这个样子了:函数是一等公民,却提供了 new this instanceof 等特性,甚至抄来了 Java 的 getYear 这样的 Bug。
以上就是我的前端学习路径,我介绍了两个学习方法:你要试着建立自己的知识架构,除此之外,还要学会追本溯源,找到知识的源头。
当然,学习这件事还是比较困难的,尤其是工作过一段时间以后,会遇到瓶颈而且很难坚持下来。如果你已经是一名前端工程师,并且渴望突破自己的瓶颈实现进阶,欢迎你来参加我在极客大学开设的「前端进阶训练营」。
目前训练营已经开到第 2 期了,课程设计的思路是对标阿里 P6,我希望从我的经验出发,给你一些启发和帮助,并借由训练营帮你建立自己的前端知识体系,带你进阶资深前端工程师。
我是谁?
程劭非,网名“winter”,前手机淘宝前端负责人、前淘宝终端架构组 Leader。
作为手机淘宝前端 Leader,一直负责前端工程师的面试与培养工作,深知前端技术人成长的痛点与难点。
在前端一线工作 8 年时间,曾就职于阿里巴巴、盛大、微软等公司,具有非常丰富的大厂前端工程经验,提出过 Flexible 布局等先进概念,也产出过 Weex 这样的移动前端开发框架。
目前以自由开发者的身份投身编程教育领域,出品了极客时间《重学前端》专栏,目前已有 3w+ 学员加入。
我是如何设计前端进阶训练营的?
简单来说,你在前端进阶训练营将进行的是“实践式学习“,在老师和助教的指导下,尽可能模拟真实的一线工作环境,让你具备资深前端工程师解决问题的能力,提前感受大厂开发工作流。
想要进阶资深前端工程师,除了能完成任何界面和交互的基本需求外,还需要考虑兼容性、代码可维护性、语义表现分离等问题。
根据资深前端技能模型,你还要在组件化、工具链和持续集成等领域有深入思考,并且对架构能力和工程能力有所要求。
因此我在设计课程时,深度对标阿里 P6 前端技能模型,设计了 8 大学习模块:前端知识架构、JavaScript 语言、HTML 和 CSS 语言、浏览器工作原理和 API、编程与算法训练、组件化、工具链、发布与持续集成,从而提升编程能力、架构能力和工程能力。
知道你会来
所以我一直在这里等
1、赠人玫瑰,手留余香。这句话是出自印度古谚,赠人玫瑰之手,经久犹有余香。用英语说是“The roses in her hand,the flavor in mine.”意思是一件很平凡微小的事情,哪怕如同赠人一支玫瑰般微不足道,但它带来的温馨都会在赠花人和受花人的心底慢慢升腾、弥漫、覆盖。
2、有福同享,有难同当。意思是幸福共同分享,苦难共同分担,形容患难与共,和衷共济。出自《官场现形记》第五回:“还有一件:从前老爷有过话,是‘有福同享,有难同当’。现在老爷有得升官发财,我们做家人的出了力、赔了钱,只落得一个半途而废。”
3、乐人之乐,人亦乐其乐;忧人之忧,人亦忧其忧。出自唐代白居易《辩兴亡之由策》。白话文意思是:为别人的快乐而高兴,别人也会为你的快乐而高兴;为别人的忧愁而担忧,别人也会为你的忧愁而担忧。
4、如果你把快乐告诉一个朋友,你将得到两个快乐,而如果你把忧愁向一个朋友倾诉,你将被分掉一半忧愁。出自弗朗西斯·培根(英国)。意思是说朋友可以和你分享快乐和烦恼,快乐时,可以与朋友一起快乐,那样会更快乐。烦恼时,与朋友倾诉,就可以一起解决这个烦恼。
5、好咖啡要和朋友一起品尝,好机会也要和朋友一起分享;我们必须与其它生命共同分享我们的地球。出自美国雷切尔·卡森。意思是分享是我们每个人都应该做的事。无论您有多忙,请在文章右下角给朋友送上一个“在看”,可能您的朋友就需要!
以上就是小编为大家整理的接口文档生成-生成接口文档的内容。

版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论

暂时没有评论,来抢沙发吧~