使用swagger实现web api在线接口文档,最新在线接口文档管理工具推荐

本文是关于在线接口文档工具-在线接口文档
一、前言
通常我们的项目会包含许多对外的接口,这些接口都需要文档化,标准的接口描述文档需要描述接口的地址、参数、返回值、备注等等;像我们以前的做法是写在word/excel,通常是按模块划分,例如一个模块包含n个接口,就形成一个文档,然后再用版本控制管理。这样做的缺点是:
1.不够直观,每次打开文档查看接口很麻烦
2.文档的维护难度大
3.调用方和测试人员使用麻烦,需要先去找接口,在用相应的工具测试(例如使用浏览器还可能要安装插件)
我们希望是可以直接在线浏览,然后直接用浏览器测试。而接口的详细描述都在程序里用注释完成。swagger就可以完成这个工作(ps好像很多开发人员都还不知道这个东西。。。)。
二、使用Swagger
Swagger 是一款RESTFUL接口的文档在线自动生成+功能测试功能软件。
在web api 使用swagger可以说非常简单,不需要编写任何代码,完全依赖于插件。具体步骤如下:
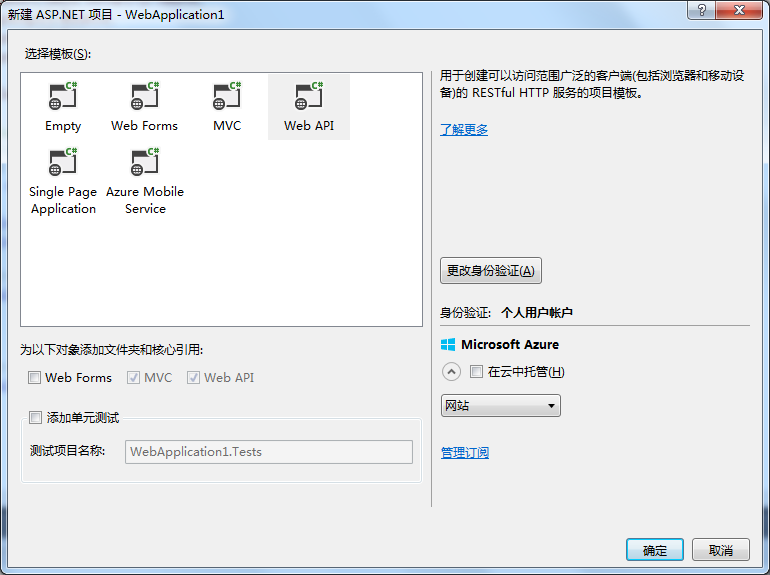
1.新建一个web api项目

2.使用nuget添加Swashbuckle包

3.完成
没错,就是这么简单!运行项目,转到地址 http://localhost:57700/swagger/ui/index 会看到如下页面,这是默认添加的两个apicontroller: 
这个时候接口还没有具体的描述信息等,例如我们给ValuesController.Get添加注释描述,在页面上还是没有显示出来。需要按照如下步骤实现:
1. 在app_start 下 SwaggerConfig 大100行的位置找到 //c.IncludeXmlComments(GetXmlCommentsPath()); 如下注释,改为:c.IncludeXmlComments(GetXmlCommentsPath(thisAssembly.GetName().Name)); (注意去掉注释了)
2. 在SwaggerConfig添加一个方法代码:
1 2 3 4 | protected static string GetXmlCommentsPath(string name){ return string.Format(@"{0}\bin\{1}.XML", AppDomain.CurrentDomain.BaseDirectory, name);} |
3. 修改项目生成,在bin下对应的xml文件可以看到具体的描述文档,如下:

重新生成项目,就要可以看到完整的接口描述了。例如我们心中一个TestController如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | /// <summary>/// 测试控制器/// </summary>public class TestController : ApiController{ /// <summary> /// 测试Get方法 /// </summary> /// <remarks>测试Get方法</remarks> /// <returns></returns> [HttpGet] public string Get() { return "Get"; } /// <summary> /// 测试Post方法 /// </summary> /// <param name="name">姓名</param> /// <param name="age">年龄</param> /// <remarks>测试Post方法</remarks> /// <returns></returns> [HttpPost] public string Post(string name, int age) { return name + age.ToString(); }} |
生成的页面如下,可以看到接口的描述,点击Try it out 即可调用:

三、非依赖代码
上面的方式依赖于Swashbuckle包,它已经包含了Swagger-UI组件。我们的代码需要引入这个包,实际上也可以不需要在项目中引入,单独部署Swagger,包括Swagger-Ui(api展示) 和 Swagger-Editor(在线编辑器),它需要依赖nodejs环境,所以需要先按照nodejs。部署其实也很简单,例如这是我部署的结果:
swagger-editor:

swagger-ui:

编辑后只需要将文件保存为json文件,然后拷贝到指定的目录即可。这个部署也非常简单,具体可以参照:
1.http://www.raye.wang/2016/09/29/swaggerhuan-jing-da-jian-zhi-fei-yi-lai-dai-ma-fa/?utm_source=tuicool&utm_medium=referral
2.http://blog.csdn.net/ron03129596/article/details/53559803
四、总结
规范化api的编写和注释,以及标准化文档,对于团队的开发效率有很大的提升,也有利于项目的维护。例如使用在线接口文档后,测试人员测试只需要在页面输入参数,点击调用就可以看到调用结果。
swagger 也有在线版的,不需要要自己部署。实际上非代码依赖的方式反而更麻烦,使用代码依赖的方法可以像平时我们写注释一样就可以,既能在程序里描述,方便开发人员了解接口功能,也可以在在线展示,发布调用方和测试人员调用。
易文档
是我用过最好用的在线接口文档管理工具,支持在线接口调试,支持http,tcp,markdown,富文本多种编辑器。编写体验很好,预览效果很漂亮。支持常用参数预定义,模板功能,无限层级目录结构,自参数,功能多且强大。
看云
只支持markdown编辑模式,写接口文档比较麻烦。不过支持文档打赏和评论。
小幺鸡
小幺鸡是专门写http文档的,个人项目,以前也有用过,但是编辑体验不是很好,预览效果也不够美观。
ShowDoc
也是个人项目,只支持markdown编辑器,可以根据模板创建文档,但是编写起来很麻烦,生成的文档不够美观。
以上就是小编为大家整理的在线接口文档工具-在线接口文档

版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论

暂时没有评论,来抢沙发吧~