使用SoapUI测试webservice接口详细步骤
339
2022-08-11

「本文关于用工具实现 Mock API 的整个流程。」
在瀑布流开发模式中,如果前端开发人员需要进行页面对接,需要后端先完成 API 的开发工作,因此前后端开发的进度会互相影响。这时候就需要使用 Mock 工具来帮助前端进行模拟页面对接。
我们可以事先编写好 API 的数据生成规则,由 Eolink 的 API 研发管理平台动态生成 API 的返回数据。 开发人员通过访问 Mock API 来获得页面所需要的数据,完成对接工作。
以下为流程示例。
添加 Mock API
进入 API 文档详情页面,点击 Mock API 标签,点击新建 Mock API :

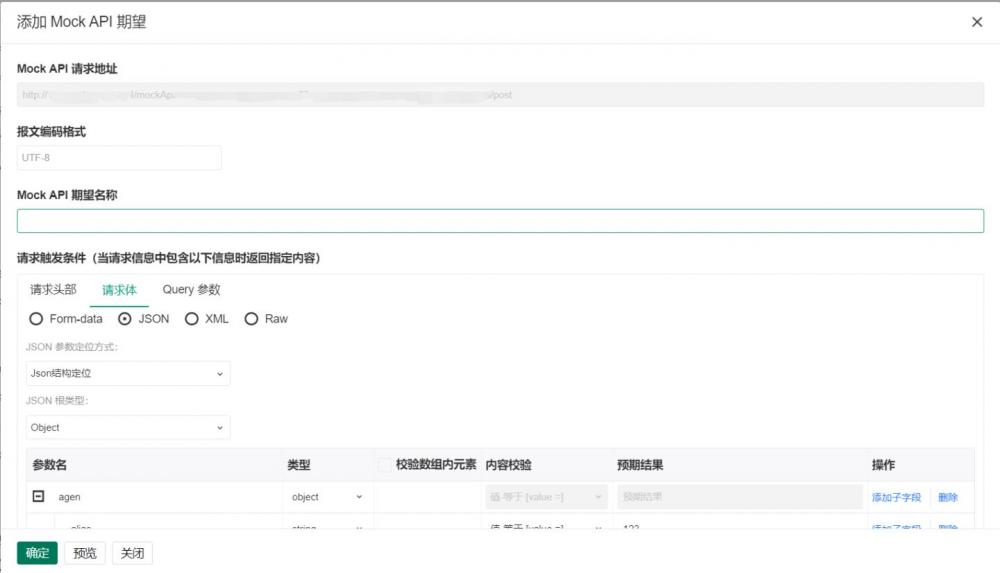
在弹窗中输入 Mock API 的名称以及请求触发条件:

填写触发条件
触发条件支持请求头部、请求体(Form-data、JSON)、Query 参数等。
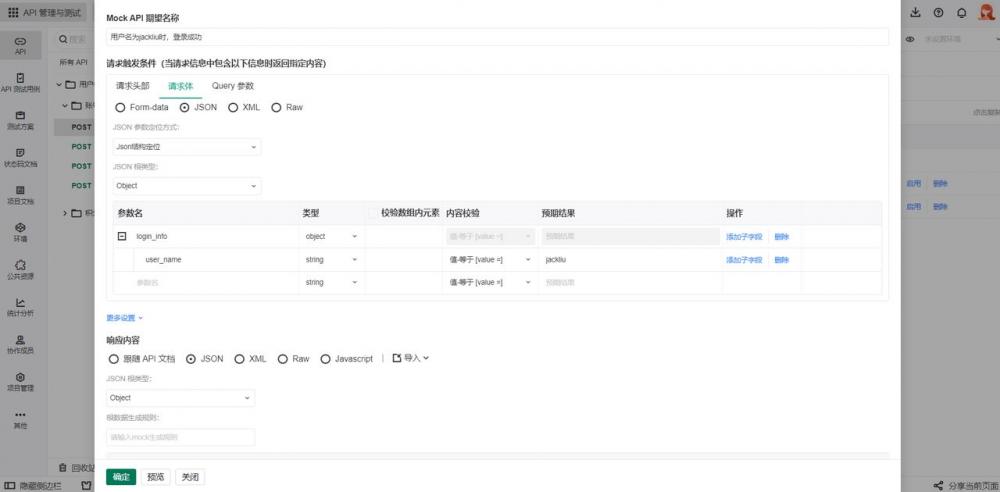
以下例子表示当 Form-data 参数中包含 user_name = jackliu 时,返回静态的字符串数据:

填写响应结果
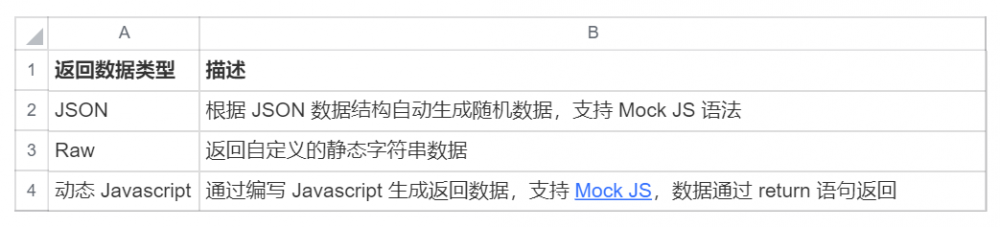
Mock API 提供了以下三种返回数据类型:

JSON
如果不填写生成规则和属性值,系统会自动根据 JSON 结构以及数据类型来生成随机的数据。
我们也可以在生成规则和属性值中使用 Mock JS 语法来生成自定义的数据。

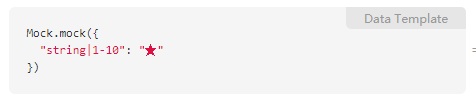
下图是 Mock JS 的官方示例,意为生成字符串长度介于 1~10 位的 ” ★ ”

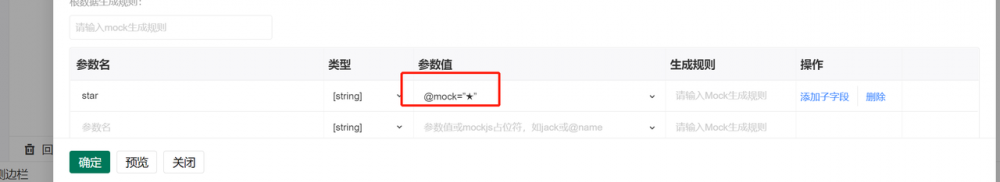
在 API 研发管理平台 中,上述的 Mock JS 的官方示例将会改写为如下例子:
注意:如果使用 Mock JS,属性值前需要添加 @mock=,如 @mock= ” ★ ”

如果不需要使用 Mock JS,那么我们可以直接在属性值填写静态数据即可:

点击预览按钮得到的示例结果:

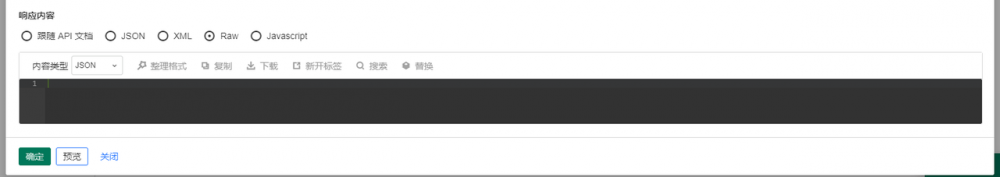
Raw
当我们不需要随机生成数据时,可以选择 Raw 类型并填写静态数据:

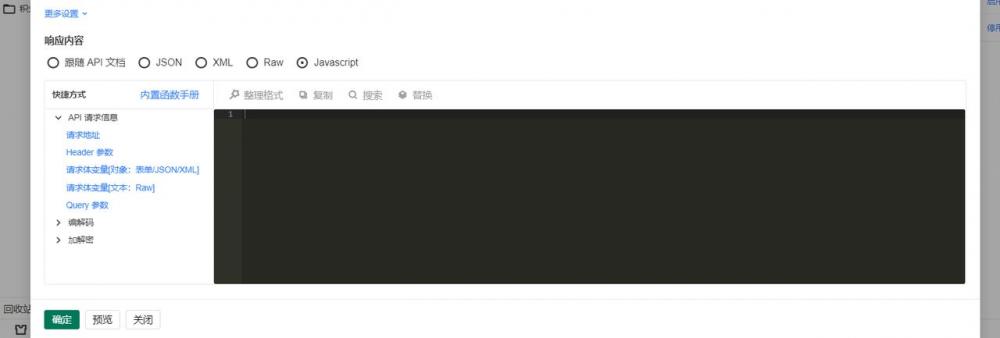
动态 Javascript
当我们希望通过代码生成返回数据时,可以 使用编写 Javascript 代码的方式,并使用 return 语句返回数据。
Javascript 模式中也支持 Mock JS,通过 Mock.mock() 方式调用,详情可以查阅 Mock JS 官方文档。

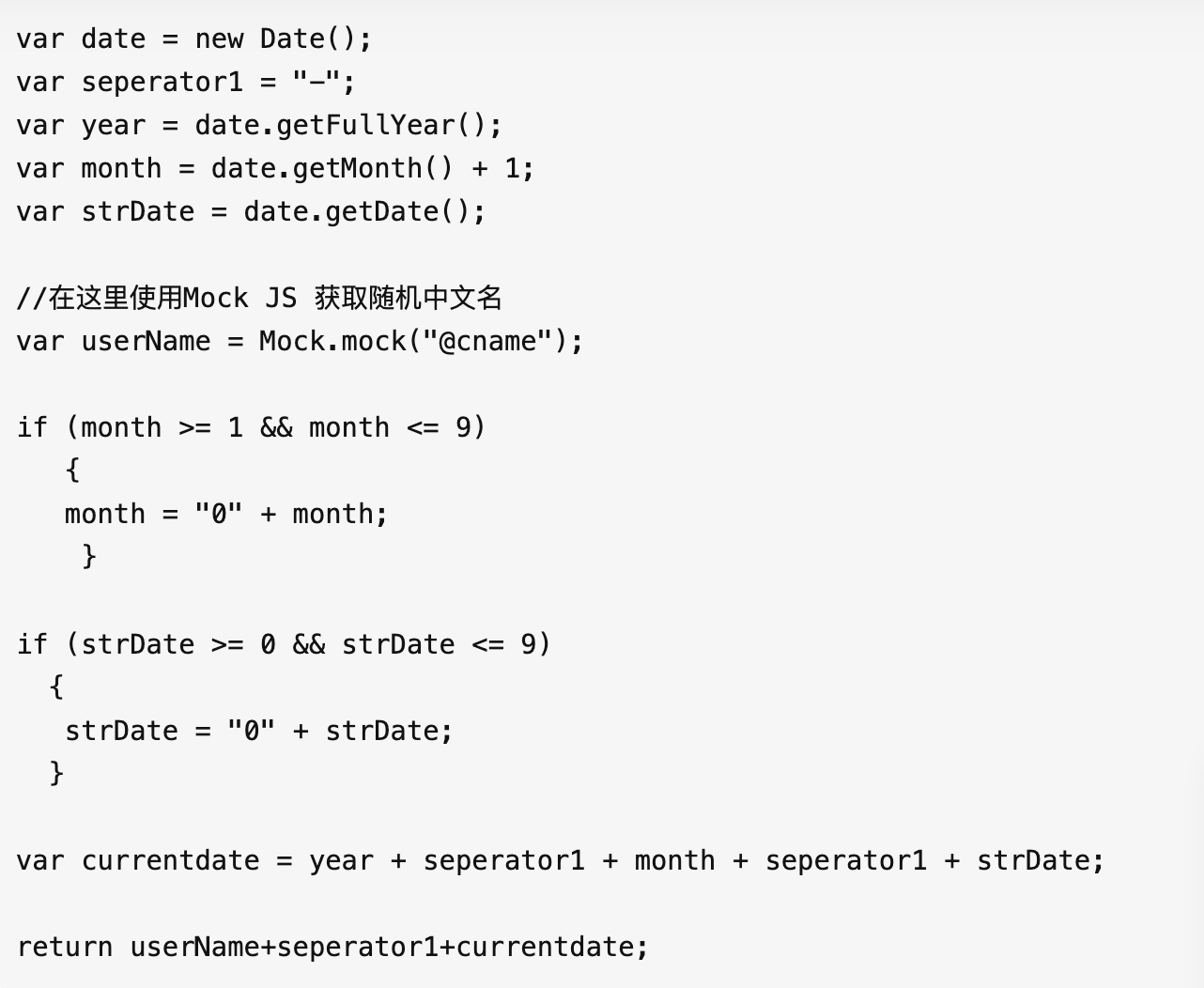
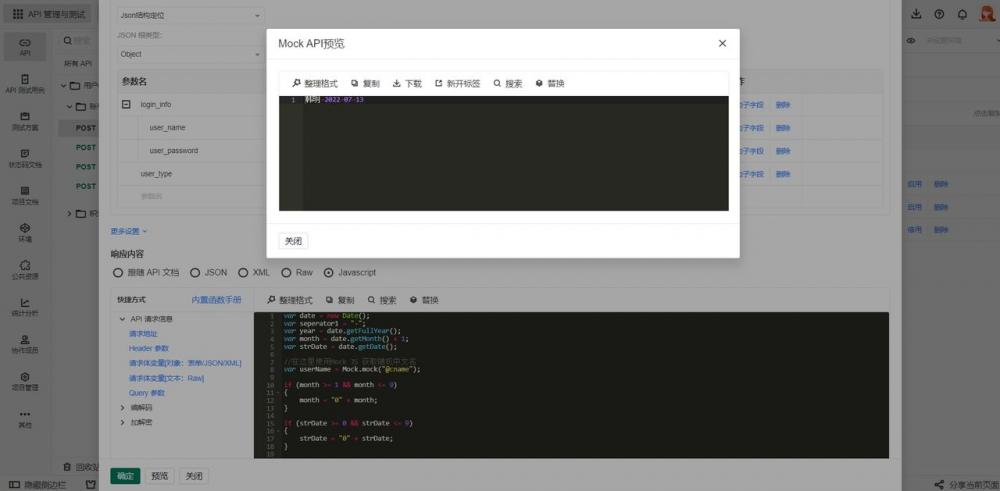
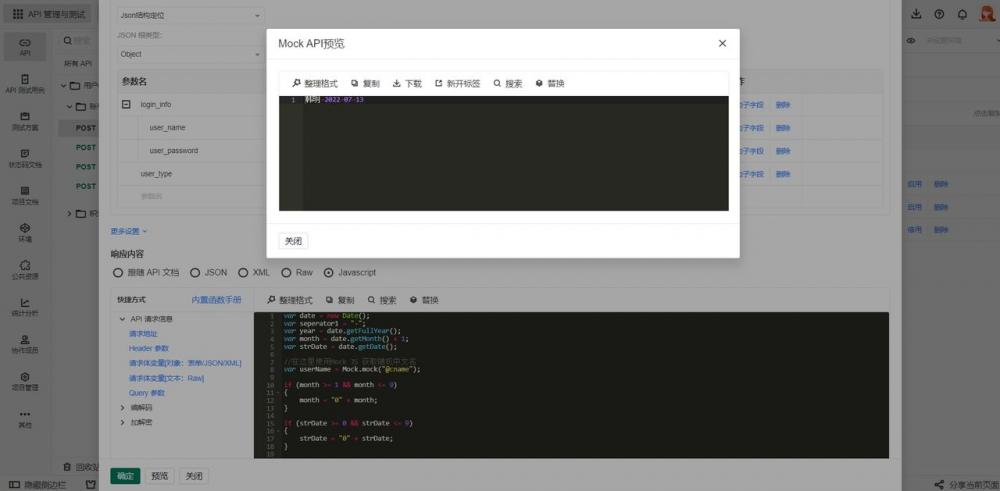
以下例子表示使用 Javascript 代码结合 Mock JS 生成 随机中文名+当前日期 的返回结果:

点击预览按钮得到的示例结果:

调用Mock API
进入 Mock API 列表页面,点击调用地址即可复制到剪贴板,在代码中直接对该 API 地址发起请求即可得到响应结果。
Mock API 对触发条件的优先级是:

以上即通过接口管理工具 Eolink 使用 Mock API 的操作流程。
Eolink 是一款能设计、管理 API ,一键生成 API 文档的管理工具,除此之外还能直接打通接口测试,一键发起 API 测试,方便快捷且功能强大。
其提供了市面最强的 Mock API 能力体系:

点击预览按钮得到的示例结果:

调用Mock API
进入 Mock API 列表页面,点击调用地址即可复制到剪贴板,在代码中直接对该 API 地址发起请求即可得到响应结果。
Mock API 对触发条件的优先级是:

以上即通过接口管理工具 Eolink 使用 Mock API 的操作流程。
Eolink 是一款能设计、管理 API ,一键生成 API 文档的管理工具,除此之外还能直接打通接口测试,一键发起 API 测试,方便快捷且功能强大。
其提供了市面最强的 Mock API 能力体系:

「上述就是小编为大家整理的用工具实现 Mock API 的整个流程。」
「国内(北京、上海、广州、深圳、成都、重庆、杭州、西安、武汉、苏州、郑州、南京、天津、长沙、东莞、宁波、佛山、合肥、青岛)Eolink软件分析、比较及推荐」

版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~