多平台统一管理软件接口,如何实现多平台统一管理软件接口
249
2023-11-14

一个是接口的自动化生成,可以根据接口数据自动生成文档信息,还有一个便是接口的自动化测试! 传统的接口测试往往是接口一个个运行,观察返回数据是否显示正确,然后再用这个接口的出参手动的填入下一个接口的入参,这样的测试流程不仅很繁琐,效率低下,遇到业务场景比较复杂的很容易发生错误。所以我们需要一个自动化测试的解决方案,可以用最少的代价做最有效率的事情。




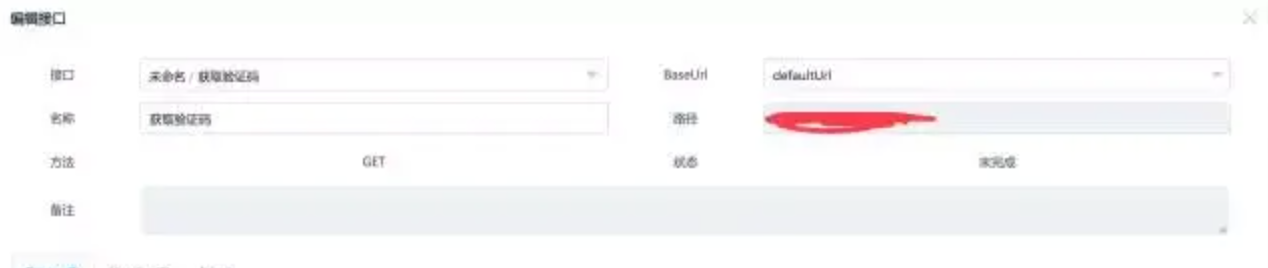
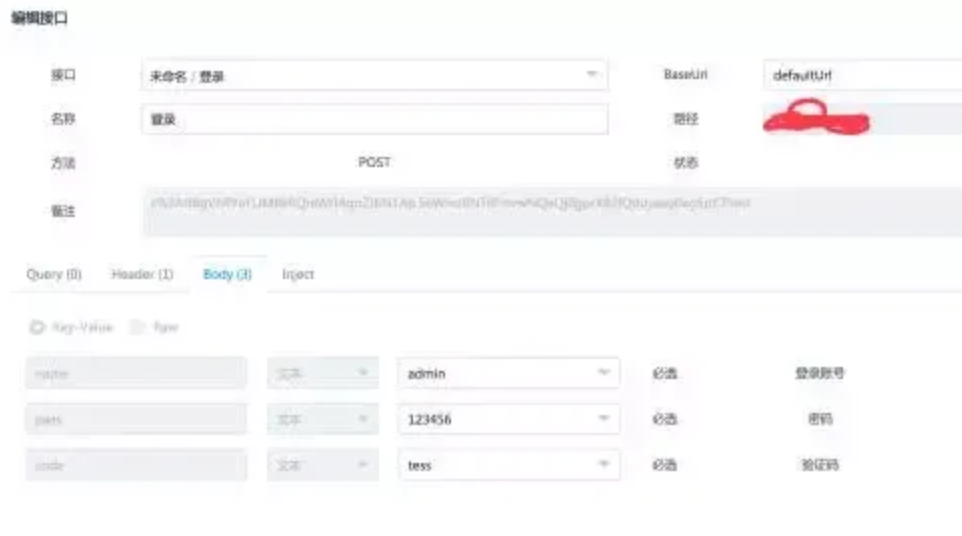
4.上图中 baseurl 为 defaultUrl 代表使用默认的 baseurl 运行,否则可以选择我们想要的 baseUrl,query,header 里面如果有参数,我们可以设置参数的值,比如登陆接口的插入页面:

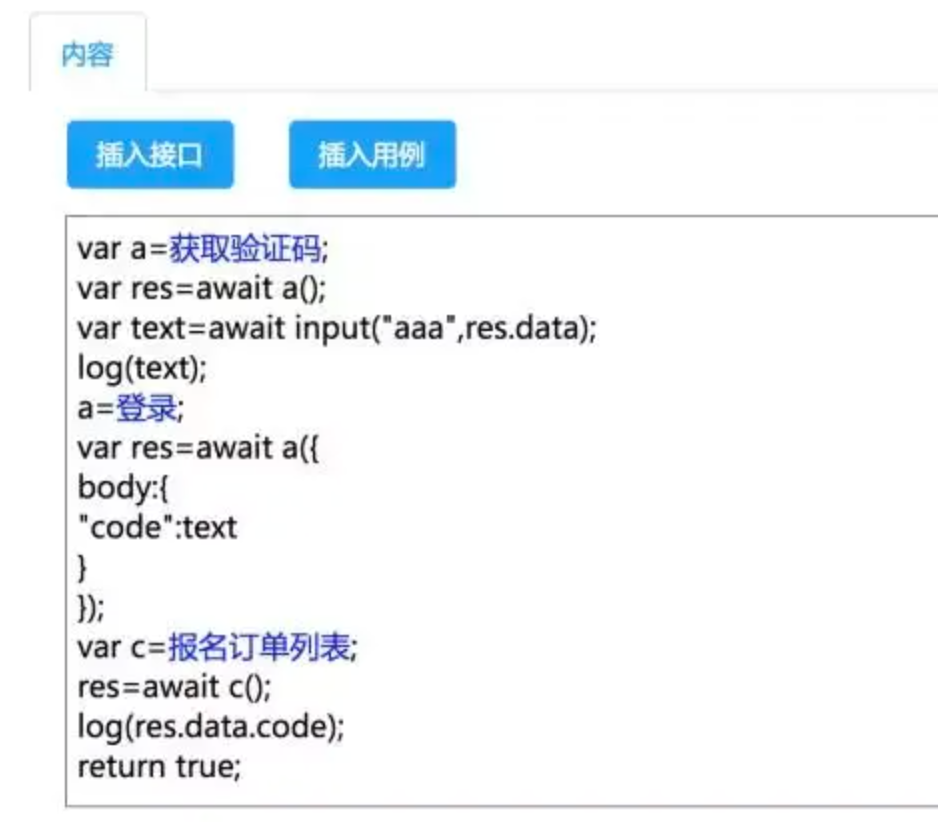
5.var res=await a(); 这一行代表我们执行获取验证码的接口,因为这是一个异步接口,所以需要 es7 里面的新语法 await 来等待这个异步请求的数据返回。 var text=await input("aaa",res.data); res.data 的值就是验证码图形数据,input 函数是一个用户输入的函数,第一个参数是显示的 title,第二个参数是需要在输入框中显示给用户的内容,这里就是把返回的验证码图片展示给用户看,然后用户手动输入验证码,同时程序等待输入返回,返回值赋值给 text 变量。 log(text); log 是一个输出函数,只有一个参数,是需要输出的内容。 a=登录; var res=await a({ body:{ "code":text } }); 这段代码就是调用登陆接口,将 text 的内容作为登陆接口的 body 里面的 code 字段的入参,然后等待接口返回结果。 var c=报名订单列表; res=await c(); log(res.data.code); return true; 这一段代码就是调用报名订单列表,然后将返回数据中的 code 字段打印出来,return true 代表这个测试用例已通过,return false 代表未通过,return 或者没有 return 语句代表这个用例结果未判定。 最后,不要忘记在每个语句结束的地方以分号结尾,这个非常重要! ok,我们写完后还有一件事情不要忘记了,就是设置 defaultUrl,它会作为每个接口的 baseUrl 来运行接口,我们点击这个按钮即可选择:

6.设置完成后,点击用例编辑页面的运行按钮,会出现下图所示:

7.这就是 input 弹出的输入框,图片展示的我们请求验证码接口返回的验证码图片,我们输入 pppx 验证码,然后点击确定,测试会自动按照流程走下去,当弹出运行完成的提示框时,我们看下输出标签页:

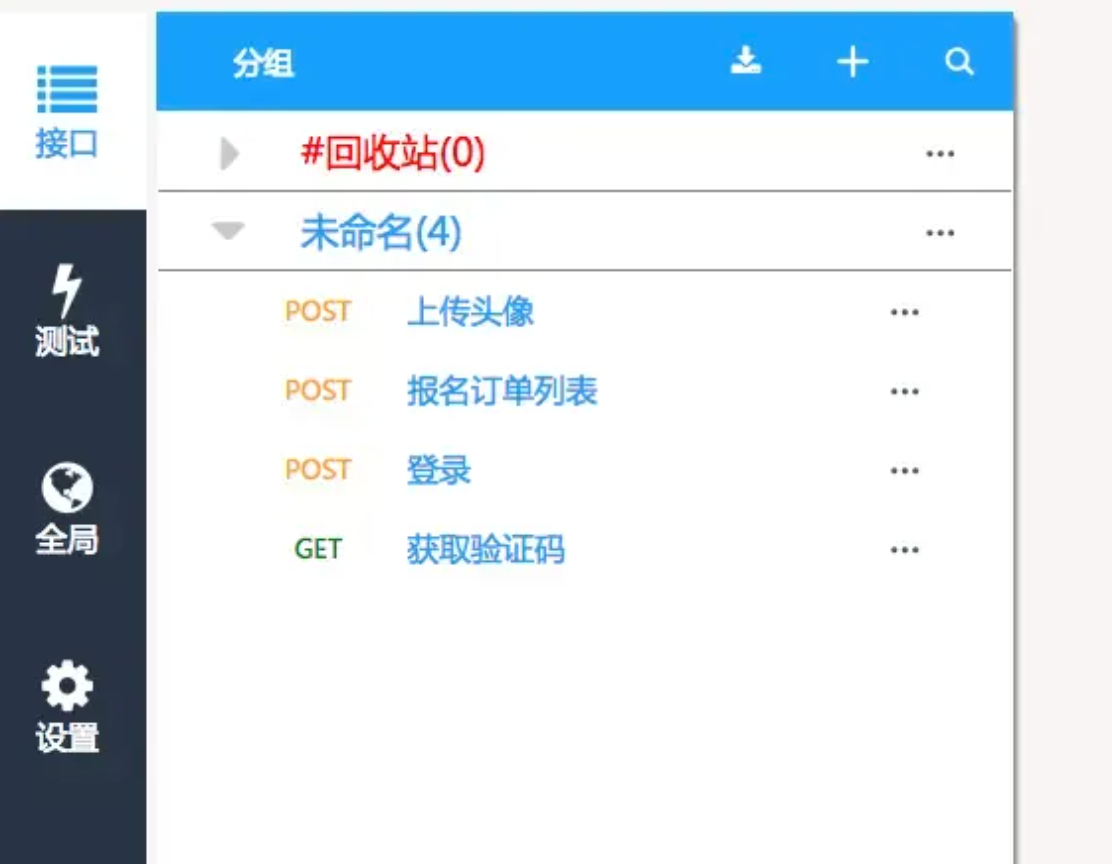
8.整个用例的详细输出信息都会完整的打印出来。 那么如果接口需要文件上传,DOClever 可不可以实现呢,答案完全是可以的,我们新建一个用例:

9.然后编辑测试用例的代码: var a=上传头像; var res=await a(); log(res.data.data); return true; ok,点击运行,便会弹出一个文件选择页面,如下图:

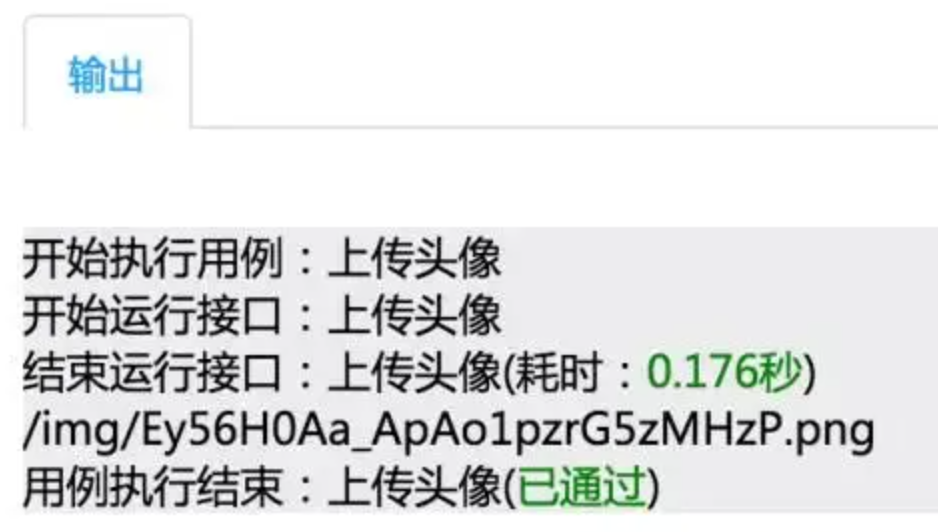
10.我们选择需要上传的图片,点击确定,等弹出运行完成提示框,我们看下输出标签页的内容显示:

11.已经执行成功,同时也打印出了新上传图片的路径地址! 那么不同的测试用例之间能不能联调呢,是完全可以的,我们可以在一个用例里面插入另一个用例,然后用内部对象 global 来在用例之间传递数据,比如我们可以把获取订单列表这个用例改写下: global["name"]="sx"; var c=上传头像; res=await c(); return true; 把上传头像这个用例也改写下: var a=上传头像; var res=await a(); log(global["name"]); return true; 然后运行获取订单列表这个用例,输入如下所示:

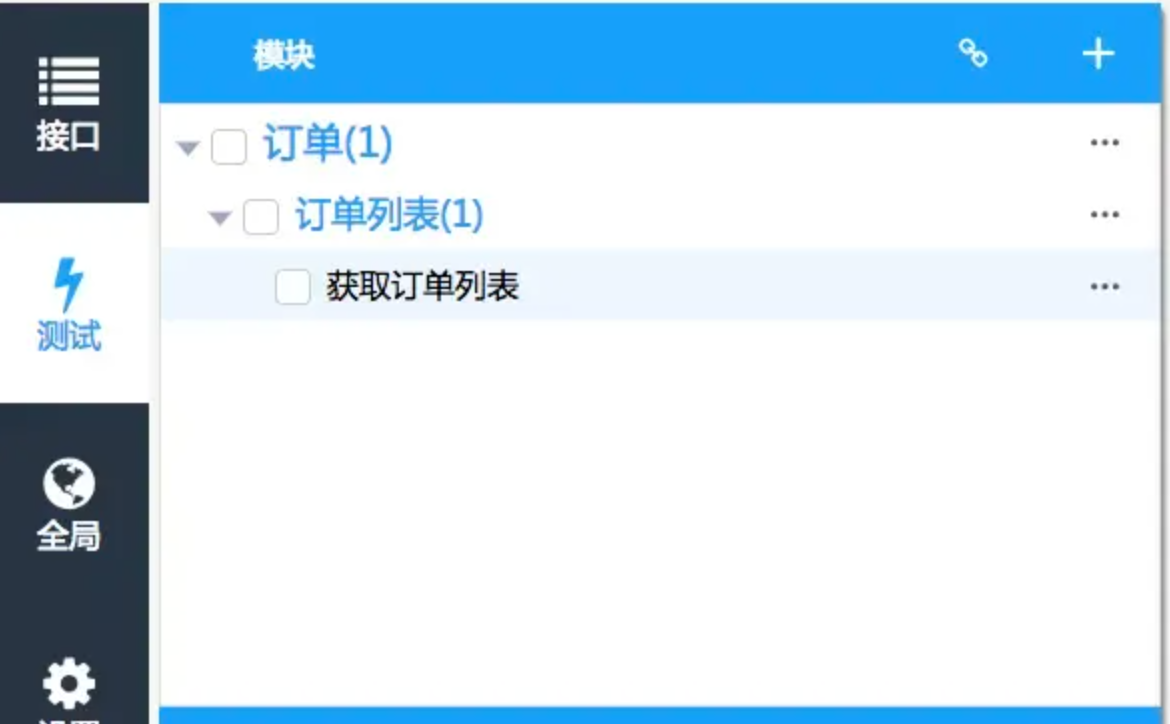
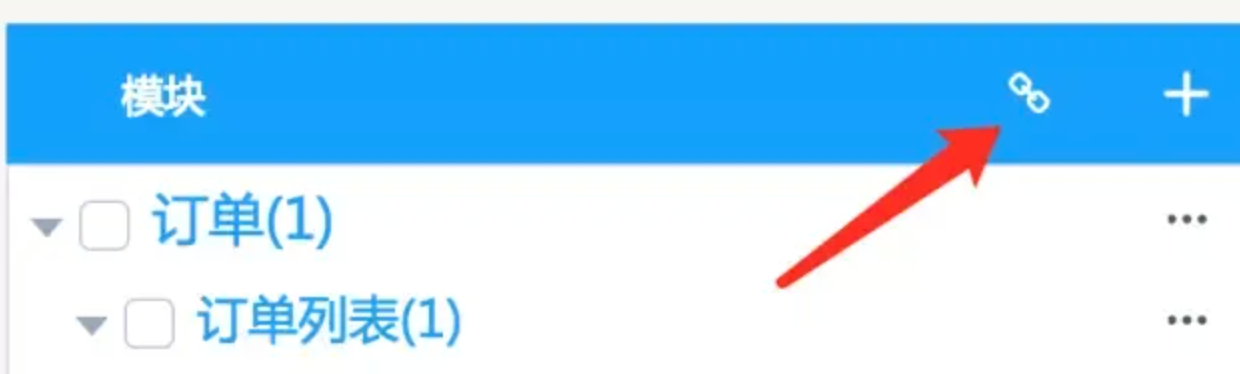
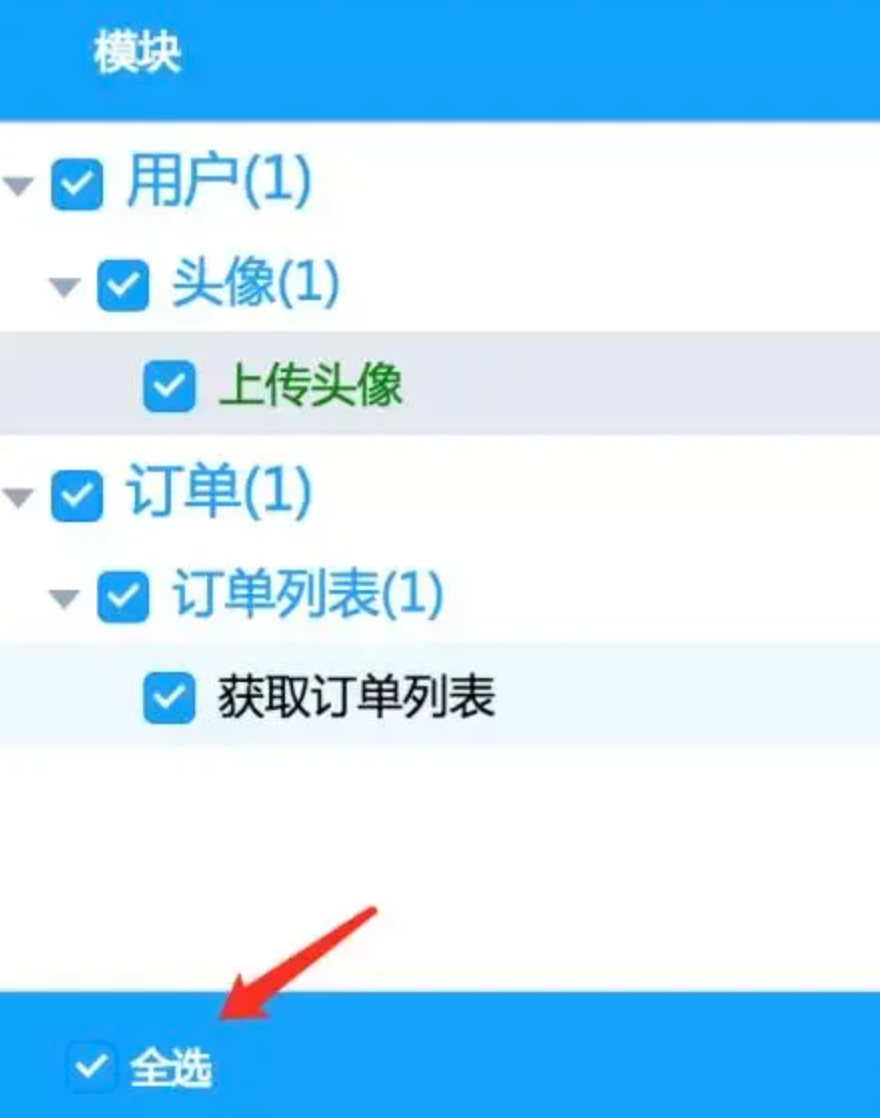
12.说明用例是可以嵌套运行的,并且可以传递数据。 DOClever 还可以批量运行测试用例,如下图:

13.如上图所示,勾选你想要运行的测试用例,然后点击运行,便可以批量的运行测试用例,且测试用例的返回状态和输出都会实时的保存起来并显示,如下图:这样无论是对于前后端开发,还是测试人员,都非常方便做回归测试啦! 以上都是 DOClever 功能的冰山一角,有了 DOClever,团队的沟通和开发效率都提升了很多。另外,DOClever 是免费开源的,很多团队担心接口的保密性,因此 DOClever 提供了简单完善的本地部署功能,但是功能和线上是一模一样,最重要的是你可以根据团队的需求自由的定制 DOClever,这些都是完全可以的!
这次模拟学习的思路是这样的:
目的:
为了能测试接口是否运行正常,
因为公司目前人员流动比较大,之前的后台接口开发人员已经离职,目前线上接口已经运行,
再出现新需求的情况下,如果没有开发新的接口,不确定是否会因为同步代码等其他问题造成接口不可用。
如果没有太多的时间测试每个接口是否正常,可以使用自动化脚本进行测试,保证每个接口运行正常。
注:当然接口测试还有更多的功能可以扩展,为了保证开发进度,只进行其中最简单的部分进行测试。
想法:
因为没有接触过接口的测试,但是一直都有一个想法,接口是现成的,后台已经开发完毕,前端开发IOS或者Android可以调用接口加载数据在App上,所以测试人员应该也可以使用同样的方式,来进行测试,大概的想法是:
1. 发送请求到服务器,
2. 获取服务器返回的json数组
3. 解析json数组,从接口中返回的状态值判断接口的返回值是否正确。
4. 使用Java的Logger类,打印报告到HTML
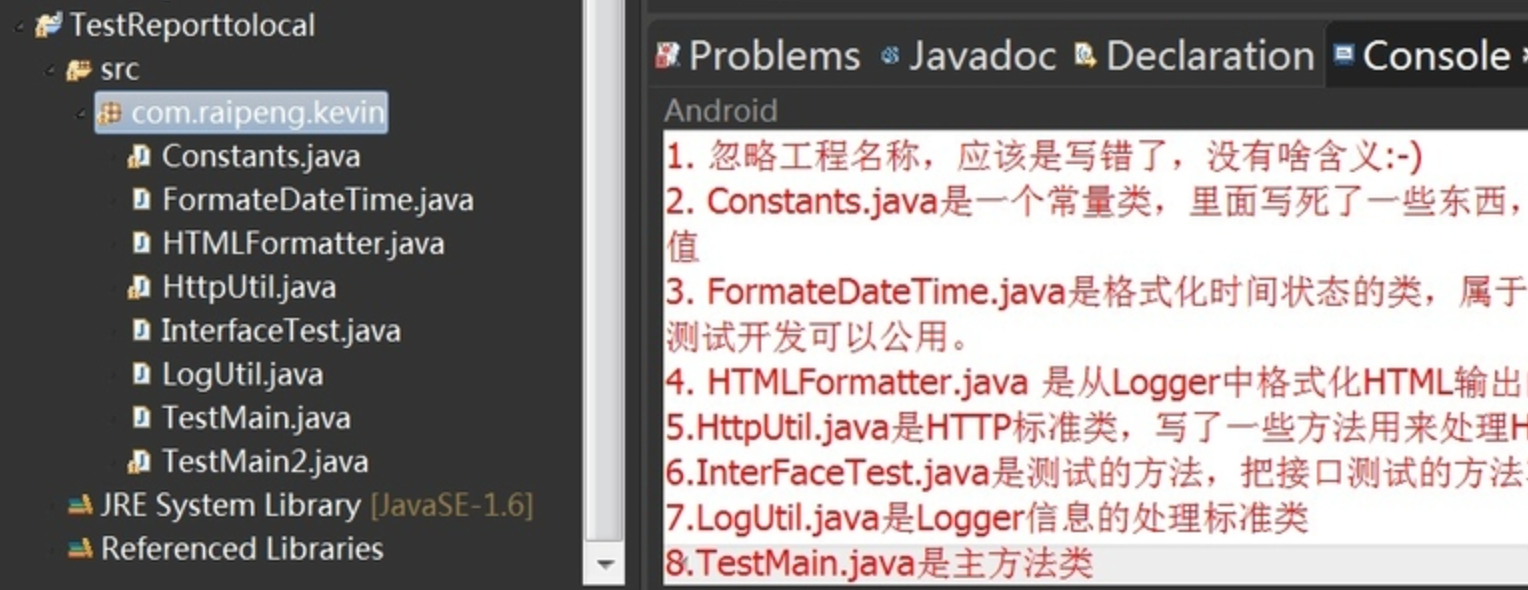
完成之后的代码。如图:


版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~