如何高效优雅地管理接口文档,接口管理效率神器Apifox

前言
你是一个测试,你们团队目前开发模式是前后端分离。
某一天,版本V1.0接口评审完,发布在了swagger上,前后端各自进行开发。此时你根据接口文档将新接口迁移到JMeter上,然后开始编写接口测试用例。
过了几天,前端先提测了APP,怎么测试前端效果呢, 你想到使用charles抓包,造一些假数据,然后改响应数据。然而界面情况有点多,数据准备起来有点繁琐。这时前端同学向你介绍了Mock工具Rap,他们把接口放在上面,编写mock规则,获得模拟数据进行前端调试。虽然数据也不是很真实,但是类型和结构是对了。
又过几天,后端终于提测,连接到测试服务器上运行接口用例,有个接口报错,前端打开价格页也有些显示错乱。你淡定地抓包看数据,查了一下接口文档,原来是后端返回的字段类型错了,于是你在jira上提了bug给后端同学,并有理有据粘贴了文档截图和抓包截图。
\

后端同学过了一会跑过来告诉你,”这个字段有变更,我在Postman调试通过的,忘记改文档和通知你们啦,麻烦你转给前端吧。“
后端很无辜,前端很无奈,你心很累,然而只能默默改用例。
\
又过了一段时间,你发现,有些自动化用例跑不动了,原来是隔了很久,接口的变动有些没来得及改,脚本的数据跟文档差异变多,看来还要专门找时间检查接口的差异。可是刚好有新人入职,还要给他培训JMeter的用法,看来这周又要加班了 。
你有没有想过,这一切的一切都是因为你的团队没有用过一个可以同时解决数据同步、调试、Mock、自动化测试的 接口文档管理工具。咦,你问我是什么神器吗,那我就告诉你
什么是Apifox
Apifox是一个集API 文档管理、接口调试、Mock功能、测试于一体的研发协作平台,简单来说Apifox 是 Postman + Swagger + Mock + JMeter的有机结合,整合多种接口管理流程,为研发团队提供一个开箱即用的Api流程管理的可视化工具。
为什么选Apifox
我们常常讨论敏捷开发、使用数字化工具实现研发项目流程管理。但是在API管理这一块却还处于前、后端、测试各自孤岛式管理的境况:
后端开发通过Swagger管理接口文档,然后通过Postman调试接口
前端开发通过RAP等工具做Mock 接口数据
测试通过JMeter、HttpRunner等工具做接口自动化测试、压力测试
这种模式下,最突出的问题是数据同步问题,几个工具之间数据彼此隔离,不同的角色各自维护一份接口数据,因接口变更未及时同步导致前后端联调失败、或测试用例失效的情况屡屡发生。因此只有将接口数据中心化,围绕着接口文档,各个角色在同一平台上进行协作,才能最大提升研发效能。因此Apifox的优势非常明显:
1、数据同步:接口数据发生变更实时自动同步到用例、mock服务,不同角色之间无需再关注数据一致性问题,从而高效管理接口文档;
2、跨部门协作:平台的测试用例、mock规则、公共脚本等数据可以团队内共享,实现数据沉淀,减少重复工作;
3、降本提效:常用功能(断言、数据库操作、数据提取等)有便捷的可视化操作,小白也能参与文档管理和自动化测试,避免重复造轮子,降低研发成本,使得研发可以专注于各自的工作。
Apifox初体验
话不多说下面带大家上手体验,看一下Apifox是如何兼顾**接口文档管理工具、接口文档生成工具、接口Mock工具、接口调试工具、接口自动化测试工具**等多重身份的
安装注册
Apifox 是跨平台的工具,支持macOS(Intel+M1)、Linux、windows(32位、64位),在**官网**选择对应系统的安装包下载安装即可用。
首次使用,可以使用邮箱注册或直接通过微信登录。
登录apifox,可以看到当前用户加入的团队列表和团队项目列表。点击项目右侧的小飞机设置直达,下次打开Apifox可直达该项目。
接口文档管理
我们进入宠物店项目,如下所示:左侧是以树状聚合的接口列表,层级为分类(可多级分类)->接口->用例,三个层级均支持一键复制、删除,列表拖拽修改排序。右侧是项目概览页,可以设置在线文档分享给团队成员或合作伙伴。
双击接口,右侧显示接口文档页,接口的基本信息、请求参数格式、响应数据格式、示例值。
点击修改文档/新建接口,可以编辑接口的信息。如图我们编辑登录的接口信息,字段都可以编辑示例值和说明,字段类型下拉表单有多种可选,界面清晰容易上手。
\
当然,Apifox的数据结构和数据模型是完全遵守 JSON Schema 规范 的,可以直接编辑 JSON Schema 来定义数据结构。
在线接口文档
定义好的接口,**在线文档**效果如下
接口调试
当我们接口设计好之后,可以调试看看效果。以登录接口为例,进入运行页,编辑好参数值,选择运行环境,点击运行即可发起一个简单的请求,页面下方可查看接口响应、请求详情。
\
接口调试内容可以保存为一个用例,方便下次调试或者团队成员测试用。
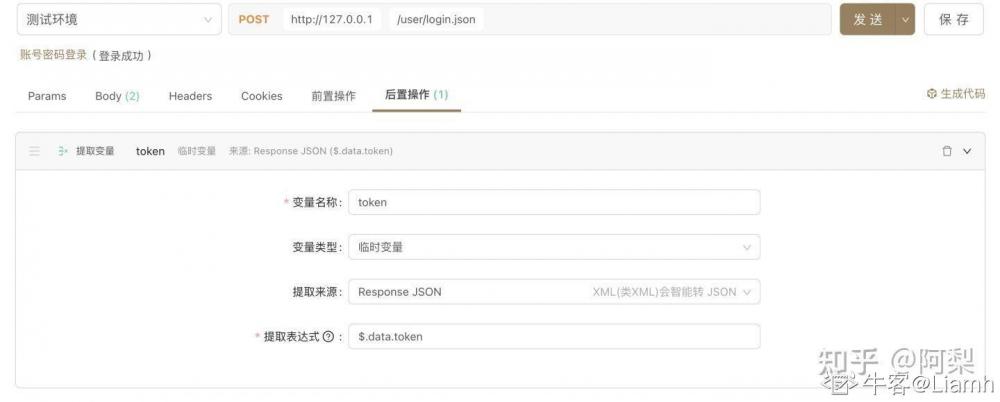
调试和用例都是为了测试接口的正确性,肯定需要验证接口返回的信息、有时还要从响应提取信息供后续请求使用。这时候就需要提取变量和断言操作,现成的0编码的可视化步骤,,入口在后置操作里面,我们从响应提取一token存为环境变量,并断言响应里的city字段值为“广州市”。
运行,系统会自动校验响应的数据结构是否与文档定义一致,当断言失败时提示并打印期望值和实际值。
\
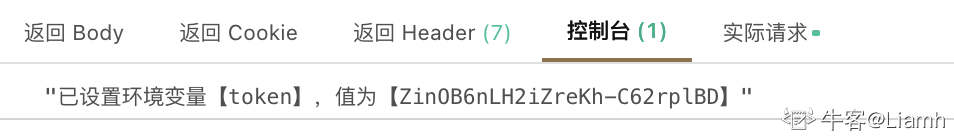
点击控制台看到变量token提取成功

变量提取来源和断言的对象不只是响应JSON,还有cookie、header等,大大提高了编写断言的效率。
除了提取和断言,接口前后置操作还支持数据库查询、公共脚本和自定义脚本,满足日常的测试场景下数据库查询取值,自定义功能等需求,这些操作使用门槛低,小白用户也可以优雅从容地进行接口测试~
除了可以编写JS脚本,还可以直接调用java (.jar)、python (.py)、php (.php)、js (.js)、BeanShell (.bsh)、go (.go)、shell (.sh)、ruby (.rb)、lua (.lua)等语言编写的外部程序,满足进阶用户的定制化需求。
数据模型
Apifox文档支持数据模型,可以按分类管理,支持数据模型之间的调用
\
环境管理
每个环境都有自己的前置URL,环境变量,变量的远程值可在团队内共享,本地值只保存在本地不上传云端。当我们运行时,选择环境即发起该环境的请求。使用{{变量名}}即可读取该环境的环境变量值。
全局变量和全局参数供所有环境使用。
Mock功能
通常在前后端并行开发的模式下,前端需要根据API文档,使用 Mock模拟响应数据数据保证前端调用链路的畅通。Apifox运行时Mock 功能即在本地启动,接口文档页可以根据响应结构自动生成mock数据,并且其内置规则使得大部分常用字段,如头像、城市、手机号、IP等,零配置即可生成非常人性化的 mock 数据。这个功能不仅节省搭建mock服务、编写mock规则的时间,而且大大增强了前端数据的展示效果:
此外,还可以根据接口/数据结构定义、Mock规则配置、Mock 期望配置,自动生成模拟数据,且使用者可以根据需要灵活构造各种结构的接口数据。
测试用例
当我们要对某个功能做完整流程的测试、或者单一接口的不同情况进行测试时,需要将多个用例串联起来测试。测试管理-测试用例可以满足将用例组合起来自动化测试。我们在测试管理这里创建一个测试用例,点击添加步骤可以选择从接口用例导入或者从接口导入。
选择从接口用例导入,可导入之前编写的接口用例。导入模式可选择复制或绑定,推荐使用“绑定”,测试管理和接口用例数据同步,当一处发生变化时,另一处的数据自动同步无需再手动修改用例。
我们做一个简单的登录-签到的例子,导入2个接口用例-登录和签到。
我们来看看这两个用例的设置:登录用例设置了后置操作,从响应提取token存为变量

签到用例:token字段参数值读取登录接口提取的token值进行签到
\
导入之后,可以调整用例排序,设置循环次数和线程数
运行,生成测试报告如下:
点击报告中的接口查看接口的请求、响应信息。可以看到登录接口返回的token值,在签到请求中使用了。这就是一个简单的集成测试的例子。
测试套件
套件是测试用例的集合,用于组织更复杂的功能测试,常应用于接口自动化测试、回归测试,操作方法类似测试用例。
参数化
在测试用例/套件运行时,设置循环次数和线程数即可对接口进行压力测试。在压力测试中,我们或许还需要对接口使用不同的参数值,Apifox支持接口参数值设置为变量,通过上传CSV/JSON格式的数据文件,实现用例运行参数化,还是以登录为例子,我们把账号密码都设置为变量
\
我们创建一个存放账号和密码的CSV文件,第一行是变量名,第二行开始是数据
| account | password |
|---|---|
| test1@qq.com | 123456 |
| test2@qq.com | 123456 |
| test3@qq.com | 123456 |
| test4@qq.com | 123456 |
| test5@qq.com | 123456 |
| test6@qq.com | 123456 |
| test7@qq.com | 123456 |
| test8@qq.com | 123456 |
| test9@qq.com | 123456 |
| test10@qq.com | 123456 |
运行用例时上传该csv文件,循环次数会自动填充csv的数据行数
点击运行,用例会按csv顺序运行,如图,查看运行的第二个接口请求,参数值为第二组数据。
持续集成
为了方便集成Jenkins等持续集成工具自动构建、持续运行测试用例,Apifox支持通过命令行运行工具Apifox CLI实现持续集成。主要有下载测试数据运行到本地运行和通过命令下载在线数据运行2种方式。
在测试用例/测试套件页,点击“持续集成”,即可生成命令,通过Apifox CLI运行该命令实时运行在线测试用例/套件。
运行结果如图
也可以导出Apifox CLI格式数据,通过ApifoxCLI读取导出的json数据运行测试用例。
团队管理
团队角色分所有者、管理者和普通用户,分别有以下不同的权限:

每个成员在每个项目中可以设置不同的项目权限:分别是管理员、普通成员、只读成员、禁止访问。
不同项目权限对应内容如下,满足团队的多层次管理需求。
生成代码
Apifox提供基于**OpenAPI Generator**的代码生成功能——根据接口模型定义,自动生成各种语言/框架(如 TypeScript、Java、Go、Swift、ObjectiveC、Kotlin、Dart、C++、C#、Rust 等 130 种语言及框架)的业务代码(如 Model、Controller、单元测试代码等)和接口请求代码。目前 Apifox 支持 130 种语言及框架的代码自动生成。
更重要的是:可以通过自定义代码模板来生成符合自己团队的架构规范的代码,满足各种个性化的需求。
总结
都看到这了,这款既能管理接口又能做自动化测试、好用好看还免费的接口文档工具)还不赶紧用起来,fox在手,效率全有,准点下班不是梦~ ps.更详细的使用说明请前往官方文档
你是一个测试,你们团队目前开发模式是前后端分离。
某一天,版本V1.0接口评审完,发布在了swagger上,前后端各自进行开发。此时你根据接口文档将新接口迁移到JMeter上,然后开始编写接口测试用例。
过了几天,前端先提测了APP,怎么测试前端效果呢,💡你想到使用charles抓包,造一些假数据,然后改响应数据。然而界面情况有点多,数据准备起来有点繁琐。这时前端同学向你介绍了Mock工具Rap,他们把接口放在上面,编写mock规则,获得模拟数据进行前端调试。虽然数据也不是很真实,但是类型和结构是对了。

又过几天,后端终于提测,连接到测试服务器上运行接口用例,有个接口报错,前端打开价格页也有些显示错乱。你淡定地抓包看数据,查了一下接口文档,原来是后端返回的字段类型错了,于是你在jira上提了bug给后端同学,并有理有据粘贴了文档截图和抓包截图。

后端同学过了一会跑过来告诉你,”这个字段有变更,我在Postman调试通过的,忘记改文档和通知你们啦,麻烦你转给前端吧。“
后端很无辜,前端很无奈,你心很累,然而只能默默改用例。

又过了一段时间,你发现,有些自动化用例跑不动了,原来是隔了很久,接口的变动有些没来得及改,脚本的数据跟文档差异变多,看来还要专门找时间检查接口的差异。可是刚好有新人入职,还要给他培训JMeter的用法,看来这周又要加班了😢。
你有没有想过,这一切的一切都是因为你的团队没有用过一个可以同时解决数据同步、调试、Mock、自动化测试的 接口文档管理工具。咦,你问我是什么神器吗,那我就告诉你👇

什么是Apifox
Apifox是一个集API 文档管理、接口调试、Mock功能、测试于一体的研发协作平台,简单来说Apifox 是 Postman + Swagger + Mock + JMeter的有机结合,整合多种接口管理流程,为研发团队提供一个开箱即用的Api流程管理的可视化工具。
为什么选Apifox
我们常常讨论敏捷开发、使用数字化工具实现研发项目流程管理。但是在API管理这一块却还处于前、后端、测试各自孤岛式管理的境况:
后端开发通过Swagger管理接口文档,然后通过Postman调试接口
前端开发通过RAP等工具做Mock 接口数据
测试通过JMeter、HttpRunner等工具做接口自动化测试、压力测试
这种模式下,最突出的问题是数据同步问题,几个工具之间数据彼此隔离,不同的角色各自维护一份接口数据,因接口变更未及时同步导致前后端联调失败、或测试用例失效的情况屡屡发生。因此只有将接口数据中心化,围绕着接口文档,各个角色在同一平台上进行协作,才能最大提升研发效能。因此Apifox的优势非常明显:
1、数据同步:接口数据发生变更实时自动同步到用例、mock服务,不同角色之间无需再关注数据一致性问题,从而高效管理接口文档;
2、跨部门协作:平台的测试用例、mock规则、公共脚本等数据可以团队内共享,实现数据沉淀,减少重复工作;
3、降本提效:常用功能(断言、数据库操作、数据提取等)有便捷的可视化操作,小白也能参与文档管理和自动化测试,避免重复造轮子,降低研发成本,使得研发可以专注于各自的工作。
Apifox初体验
话不多说下面带大家上手体验,看Apifox是如何兼顾[接口文档管理工具](#接口文档管理工具)、[接口文档生成工具](#接口文档生成工具)、[接口Mock工具](#接口Mock工具)、[接口调试工具](#接口调试工具)、[接口自动化测试工具](#接口自动化测试工具)等多重身份的
安装注册
Apifox 是跨平台的工具,支持macOS(Intel+M1)、Linux、windows(32位、64位),在官网选择对应系统的安装包下载安装即可用。
首次使用,可以使用邮箱注册或直接通过微信登录。
登录apifox,可以看到当前用户加入的团队列表和团队项目列表。点击项目右侧的小飞机设置直达,下次打开Apifox可直达该项目。

接口文档管理
我们进入宠物店项目,如下所示:左侧是以树状聚合的接口列表,层级为分类(可多级分类)->接口->用例,三个层级均支持一键复制、删除,列表拖拽修改排序。右侧是项目概览页,可以设置在线文档分享给团队成员或合作伙伴。

双击接口,右侧显示接口文档页,接口的基本信息、请求参数格式、响应数据格式、示例值。

点击修改文档/新建接口,可以编辑接口的信息。如图我们编辑登录的接口信息,字段都可以编辑示例值和说明,字段类型下拉表单有多种可选,界面清晰容易上手。
当然,Apifox的数据结构和数据模型是完全遵守 JSON Schema 规范 的,可以直接编辑 JSON Schema 来定义数据结构。

在线接口文档
定义好的接口,在线文档效果如下

接口调试
当我们接口设计好之后,可以调试看看效果。以登录接口为例,进入运行页,编辑好参数值,选择运行环境,点击运行即可发起一个简单的请求,页面下方可查看接口响应、请求详情。

接口调试内容可以保存为一个用例,方便下次调试或者团队成员测试用。
调试和用例都是为了测试接口的正确性,肯定需要验证接口返回的信息、有时还要从响应提取信息供后续请求使用。这时候就需要提取变量和断言操作,现成的0编码的可视化步骤,,入口在后置操作里面,我们从响应提取一token存为环境变量,并断言响应里的city字段值为“广州市”。

运行,系统会自动校验响应的数据结构是否与文档定义一致,当断言失败时会提示并打印期望值和实际值。
点击控制台看到变量token提取成功

变量提取来源和断言的对象不只是响应JSON,还有cookie、header等,大大提高了编写断言的效率。

除了提取和断言,接口前后置操作还支持数据库查询、公共脚本和自定义脚本,满足日常的测试场景下数据库查询取值,自定义功能等需求,这些操作使用门槛低,小白用户也可以优雅从容地进行接口测试~

除了可以编写JS脚本,还可以直接调用java (.jar)、python (.py)、php (.php)、js (.js)、BeanShell (.bsh)、go (.go)、shell (.sh)、ruby (.rb)、lua (.lua)等语言编写的外部程序,满足进阶用户的定制化需求。
数据模型
Apifox文档支持数据模型,可以按分类管理,支持数据模型之间的调用
环境管理
每个环境都有自己的前置URL,环境变量,变量的远程值可在团队内共享,本地值只保存在本地不上传云端。当我们运行时,选择环境即发起该环境的请求。使用{{变量名}}即可读取该环境的环境变量值。
全局变量和全局参数供所有环境使用。

Mock功能
通常在前后端并行开发的模式下,前端需要根据API文档,使用 Mock模拟响应数据数据保证前端调用链路的畅通。Apifox运行时Mock 功能即在本地启动,接口文档页可以根据响应结构自动生成mock数据,并且其内置规则使得大部分常用字段,如头像、城市、手机号、IP等, 零配置即可生成非常人性化的 mock 数据。这个功能不仅节省搭建mock服务、编写mock规则的时间,而且大大增强了前端数据的展示效果:

此外,还可以根据接口/数据结构定义、Mock规则配置、Mock 期望配置,自动生成模拟数据,且使用者可以根据需要灵活构造各种结构的接口数据。
测试用例
当我们要对某个功能做完整流程的测试、或者单一接口的不同情况进行测试时,需要将多个用例串联起来测试。测试管理-测试用例可以满足将用例组合起来自动化测试。我们在测试管理这里创建一个测试用例,点击添加步骤可以选择从接口用例导入或者从接口导入。

选择从接口用例导入,可导入之前编写的接口用例。导入模式可选择复制或绑定,推荐使用“绑定”,测试管理和接口用例数据同步,当一处发生变化时,另一处的数据自动同步无需再手动修改用例。
我们做一个简单的登录-签到的例子,导入2个接口用例-登录和签到。

我们来看看这两个用例的设置:登录用例设置了后置操作,从响应提取token存为变量

签到用例:token字段参数值读取登录接口提取的token值进行签到
导入之后,可以调整用例排序,设置循环次数和线程数

运行,生成测试报告如下:

点击接口查看接口的请求、响应信息。可以看到登录返回的token值,在签到请求中使用了。这就是一个简单的集成测试的例子。


测试套件
套件是测试用例的集合,用于组织更复杂的功能测试,常应用于接口自动化测试、回归测试,操作方法类似测试用例。

参数化
在测试用例/套件运行时,设置循环次数和线程数即可对接口进行压力测试。在压力测试中,我们或许还需要对接口使用不同的参数值,Apifox支持接口参数值设置为变量,通过上传CSV/JSON格式的数据文件,实现用例运行参数化,还是以登录为例子,我们把账号密码都设置为变量

我们创建一个存放账号和密码的CSV文件,第一行是变量名,第二行开始是数据
| account | password |
|---|---|
| test1@qq.com | 123456 |
| test2@qq.com | 123457 |
| test3@qq.com | 123458 |
| test4@qq.com | 123459 |
| test5@qq.com | 123460 |
| test6@qq.com | 123461 |
| test7@qq.com | 123462 |
| test8@qq.com | 123463 |
| test9@qq.com | 123464 |
| test10@qq.com | 123465 |
运行用例时上传该csv文件,循环次数会自动填充csv的数据行数

点击运行,用例会按csv顺序运行,如图,查看运行的第二个接口请求,参数值为第二组数据。

持续集成
为了方便集成Jenkins等持续集成工具自动构建、持续运行测试用例,Apifox支持通过命令行运行工具Apifox CLI实现持续集成。主要有下载测试数据运行到本地运行和通过命令下载在线数据运行2种方式。
在测试用例/测试套件页,点击“持续集成”,即可生成命令,通过Apifox CLI运行该命令实时运行在线测试用例/套件。

运行结果如图

也可以导出Apifox CLI格式数据,通过ApifoxCLI读取导出的json数据运行测试用例。

团队管理
团队角色分所有者、管理者和普通用户,分别有以下不同的权限:
| 权限名称 | 所有者 | 管理员 | 普通成员 |
|---|---|---|---|
| 修改团队资料 | √ | × | × |
| 移交团队 | √ | × | × |
| 解散团队 | √ | × | × |
| 查看成员权限列表 | √ | √ | × |
| 修改成员权限 | √ | √ | × |
| 邀请/移出成员 | √ | √ | × |
每个成员在每个项目中可以设置不同的项目权限:分别是管理员、普通成员、只读成员、禁止访问。

不同项目权限对应内容如下,满足团队的多层次管理需求。
| 权限名称 | 管理员 | 普通成员 | 只读成员 | 禁止访问 |
|---|---|---|---|---|
| 项目增删改 | √ | × | × | × |
| 项目信息修改 | √ | × | × | × |
| 访问接口文档 | √ | √ | √ | × |
| 接口增删改 | √ | √ | × | × |
| 接口查看调试 | √ | √ | √ | × |
| 用例增删改 | √ | √ | × | × |
| 用例查看和运行 | √ | √ | √ | × |
| 测试套件增删改 | √ | √ | × | × |
| 测试套件运行 | √ | √ | √ | × |
| 数据模型增删改 | √ | √ | × | × |
| 数据模型查看 | √ | √ | √ | × |
| 环境增删改 | √ | √ | × | × |
| Mock规则增删改 | √ | √ | × | × |
| 公共Response增删改 | √ | √ | × | × |
| 公共脚本增删改 | √ | √ | × | × |
| 数据库连接增删改 | √ | √ | × | × |
| 自定义函数增删改 | √ | √ | × | × |
| 变量增删改 | √ | √ | × | × |
| 变量本地值设置 | √ | √ | √ | × |
| 导入导出数据 | √ | √ | × | × |
其他特性
生成代码
Apifox提供基于OpenAPI Generator的代码生成功能——根据接口模型定义,自动生成各种语言/框架(如 TypeScript、Java、Go、Swift、ObjectiveC、Kotlin、Dart、C++、C#、Rust 等 130 种语言及框架)的业务代码(如 Model、Controller、单元测试代码等)和接口请求代码。目前 Apifox 支持 130 种语言及框架的代码自动生成。
更重要的是:可以通过自定义代码模板来生成符合自己团队的架构规范的代码,满足各种个性化的需求。

总结
都看到这了,这款既能管理接口又能做自动化测试、好用好看还免费的接口文档工具还不赶紧用起来,fox在手,效率全有,准点下班不是梦~

版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论

暂时没有评论,来抢沙发吧~