-

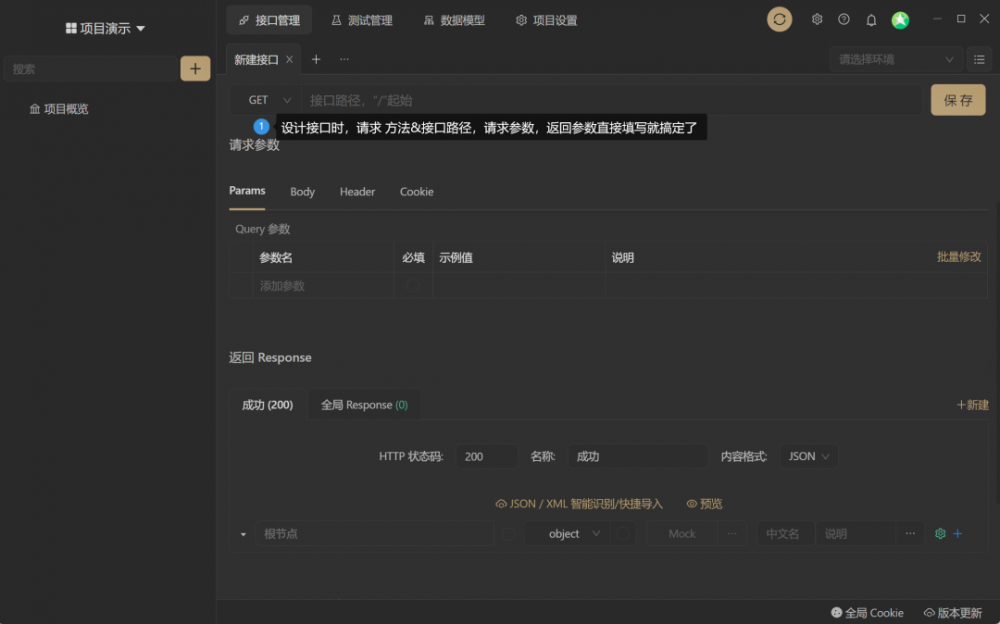
[置顶]软件接口设计怎么做?前后端分离软件接口设计思路
本文关于软件接口设计怎么做?前后端分离软件接口设计思路。好的系统架构离不开好的接口设计,因此,真正懂接口设计的人往往是软件设计队伍中的稀缺型人才。为什么在接口制定标准中说:一流的企业做标准,二流的企业...
-

[置顶]接口管理如何做?接口实现版本管理的意义和最佳方法
本文关于接口管理如何做?接口实现版本管理的意义和最佳方法。API版本管理的重要性不言而喻,对于API的设计者和使用者而言,版本管理都有着非常重要的意义。下面会从WEB API 版本管理的角度提供几种常...
-

[置顶]实现API管理系统的关键
下面将通过几个关键词的形式说明API管理的重要性和未来的实现方式。1.生命周期管理在整个API生命周期中更深入地集成所有工具将进一步提高生命周期循环的速度,而且更重要的是提供满足消费者需求的API。这...
-

Eolink和Apifox哪个好?牛啊看完你就明白了
目前行业内,有postman、jmeter为代表免费开源工具派系,能解决基本的接口测试,但是无法解决接口链路上的所有问题,一个工具难以支持整个过程。半年来出现的国产API管理工具推广,包括国产神器 A...
-

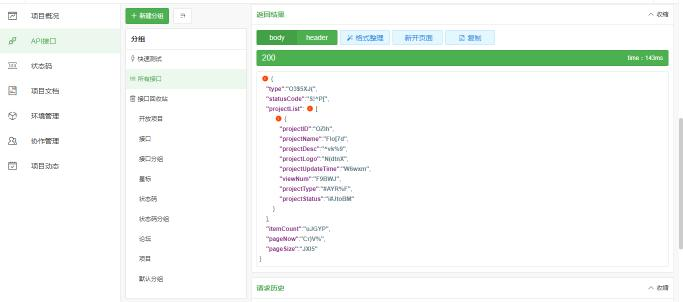
如何优雅地进行接口管理?2022年国内15 个好用的 API 接口管理神器分享
敏捷迭代和团队协作,前后端分离的工作模式几乎是每个互联网公司的常规工作模式。前后端分离,各自开发的优点很多,其中一项是它只需要提供一个统一的API接口,即可被web,iOS,Android等多个客户端...
-

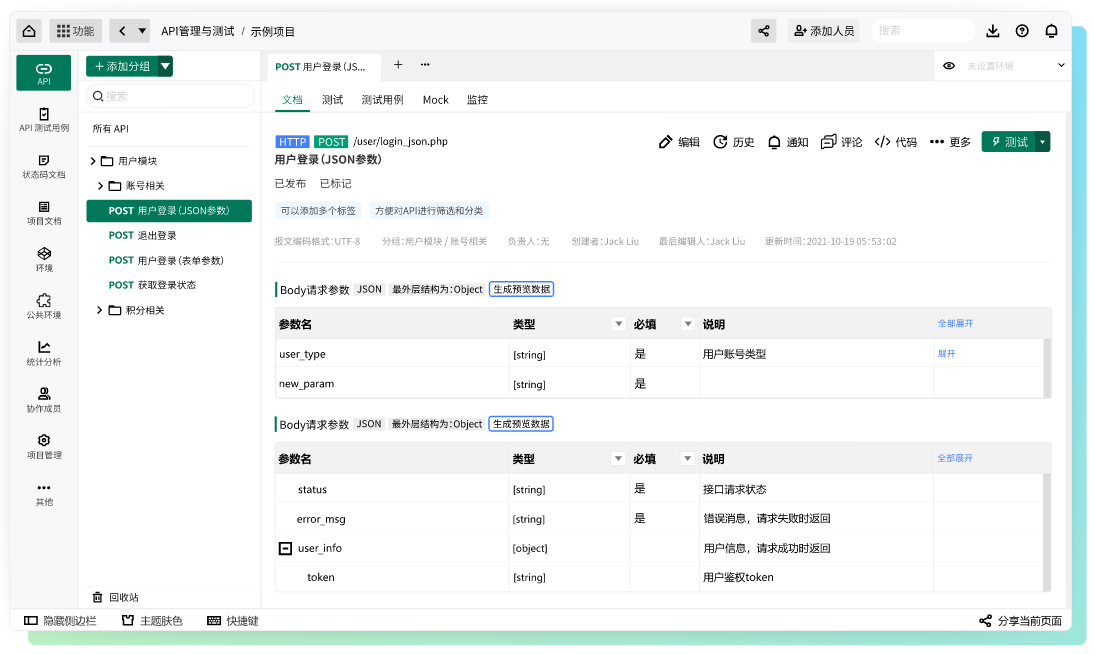
[置顶]接口管理工具有哪些?15 个好用的 API 接口管理神器
如今,API 已在软件、Web 和移动应用程序开发领域无处不在,从企业内部到面向公众的应用以及与合作伙伴进行系统集成。通过使用 API,开发人员可以创建满足各种客户需求的应用程序。而软件架构也在随着应...
-

-

-

-

-

React项目中axios的封装与API接口的管理详解(封装axios及使用)
目录前言 安装 引入 环境的切换 请求拦截 响应拦截 api的统一管理 总结前言在react项目中,和后台交互获取数据这块,我们通常使用的是axios库,它是基于promise的http...
-

vue中Axios的封装与API接口的管理详解(vue3 axios封装)
如图,面对一团糟代码的你~~~真的想说,What F~U~C~K!!!回归正题,我们所要的说的axios的封装和api接口的统一管理,其实主要目的就是在帮助我们简化代码和利于后期的更新维护。一、axi...
-


